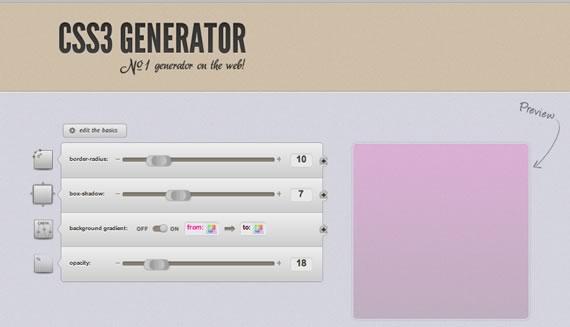
Hace un buen tiempo Pablo les había comentado sobre un generador de código CSS3, con el podían diseñar cajas de contenido con diferentes efectos visuales como sombras, bordes redondeados y fijar un alto y un ancho. Al mismo tiempo este procedimiento otorga un código para poder incuírlo en nuestra hoja de estilos.
En este caso quiero recomendarles una nueva herramienta que además de realizar todo lo anterior permite la producción de cajas con colores degradados, algo que se ve mucho en diseño en este último tiempo, y además de eso es muy útil para la creación de botones y elementos a los que queramos agregarle cierta ilusión de profundidad.

Recuerden que siempre que utilicen los generadores con propiedades CSS3, deberán tener en cuenta algo que se denomina graceful degradation que significa que deben considerar dentro de su diseño que hay elementos que no se verán en exploradores de versiones anteriores. Por ejemplo: las sombras solo se muestran en Chrome, aunque, lo bueno de esta herramienta es que nos ofrece algunos hacks que permiten la visualización certera en otros exploradores sin problemas.
Sin embargo, cuando hablemos de Internet Explorer, y para quienes suelen diseñar desde hace tiempo, a la hora de enfrentar el diseño, debemos entender que hay cosas que no se verán jamás. Lo importante en estos casos es que estos elementos no sean primordiales y que permitan aún sin mostrarse, una correcta visualización.
Sitio CSS3.me | Visto en Lifehacker




Generador de sombras CSS | Kabytes
14 años ago
[…] aplicaciones sobre elementos que deseamos disponer sobre un diseño. Ayer mismo les comentaba sobre un nuevo generador CSS3 con gradientes que resultaba muy útil para evitar tener que escribir todo el código desde […]