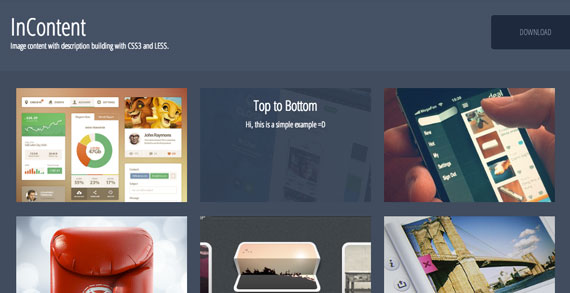
Hoy en día la mayor parte de las empresas, sin importar a qué se dediquen, necesitan mostrar galerías de imágenes que ofrezcan una vista rápida del trabajo que realizan, ya sean arquitectos, diseñadores o incluso, corporaciones que comercializan productos fabricados...
Desarrollo
Seguramente les ha pasado al diseñar sitios y chequear compatibilidades que si han tenido que utilizar caracteres unicode probablemente no se veían bien en todos los exploradores y dispositivos. El problema es que si bien estos símbolos nos ahorran una...
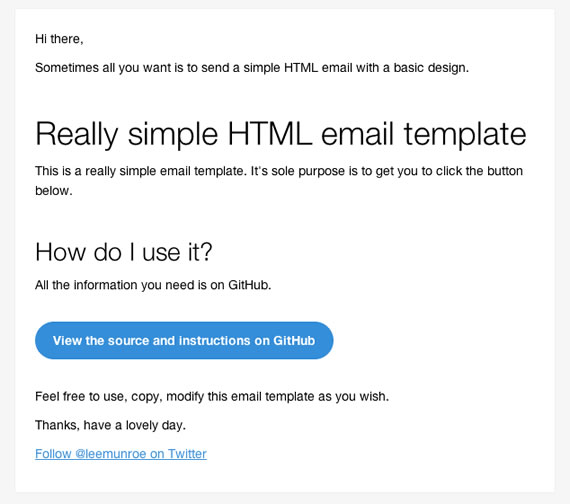
Cuando necesitamos que los sitios que desarrollamos envíen emails de confirmación a los usuarios tales como recupero de contraseñas o información de registro. Es importante que ese correo que reciben esté elaborado acorde a la imagen de la empresa. Por...
Las tablas suelen darnos dolores de cabeza a la hora de incorporarlas en los diseños, quizás sea por su naturaleza rígida o quizás es porque en un pasado bastante lejano, eran completamente incompatibles con las formas que luego se implementaron...
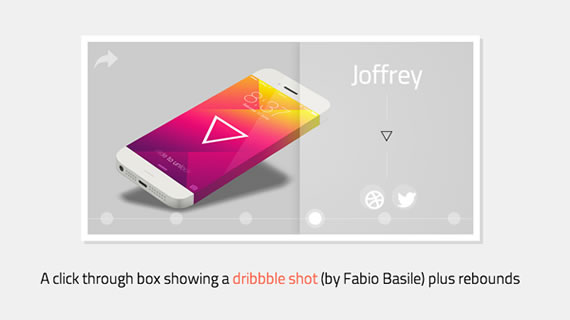
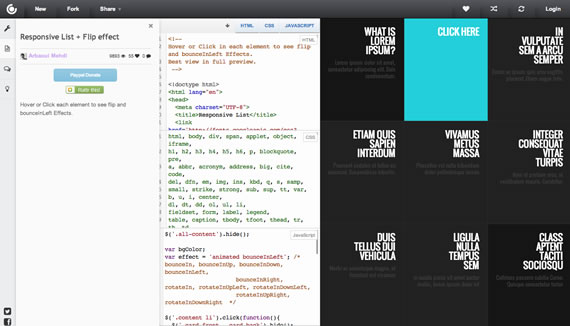
Hasta ahora la mayor parte de las animaciones en las interfaces web se realizaban en sobre fondos modificando su tamaño o color e intercambios de color ante la interacción del mouse, entre las que el uso de hover suele ser...
Dentro de la web podemos encontrar infinidad de ejemplos de sliders o presentaciones de imágenes, esto responde a que las fotografías son lo primero que la vista capta de un artículo y esta forma de muestreo es muy útil para...
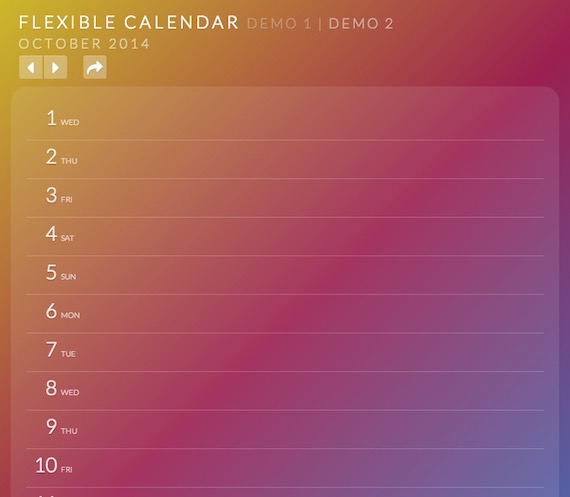
Cuando uno tiene un sitio web ya sea un blog personal, una web institucional o de servicios, puede que tener la posibilidad de incluir un calendario con los eventos relevantes sea más que conveniente. El script que quiero compartir con...
Con el auge del diseño adaptable (responsive, como suele llamarse) se han desarrollando diferentes formas de ocultar elementos que si bien hacen a la navegación, no es necesario que aparezcan constantemente en pantalla sino que se reemplazan con una pequeña...
Suelo buscar mucho este tipo de herramientas ya que me ayudan a implementar no solo interacciones originales con los usuarios sino también me ofrecen ideas para optimizar el resultado estético a través del uso del CSS. Este sitio que les...
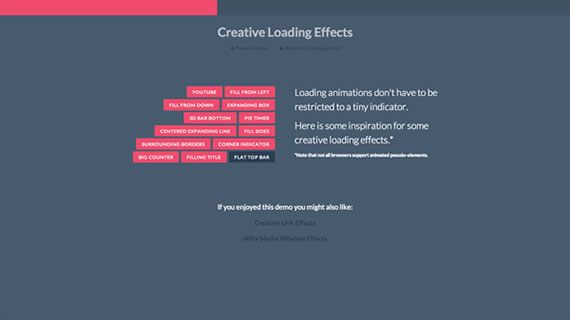
A través de las diferentes técnicas de maquetación pueden insertarse en los sitios elementos que hagan el entorno más dinámico. Lamentablemente (porque en realidad lo ideal sería que todo se cargue instantáneamente) en una gran cantidad de ocasiones hay que...
Hace algunos días, Pablo elaboró una guía para mostrar un favicon en diferentes dispositivos desde donde los sitios pueden llegar a ser visitados. Creo que ya hemos hablado en otro momento de la importancia de su utilización ya sea que...
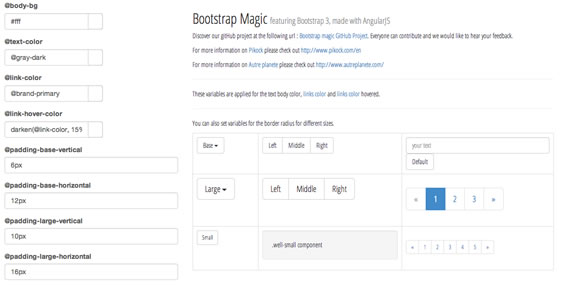
Hace un tiempo que se viene observando la tendencia de utilizar Twitter Bootstrap para elaborar sitios, esta ola tiene sus adeptos y obviamente sus críticos ya que dicen que el Framework posee características visuales que provocan que todos los sitios...
Si nuestro trabajo es diseñar aplicaciones móviles, necesitamos tener en cuenta la variedad de sistemas operativos que existen instalados en la gran cantidad de dispositivos disponibles. Se pueden generar proyectos a partir de la observación, teniendo en cuenta cómo se...
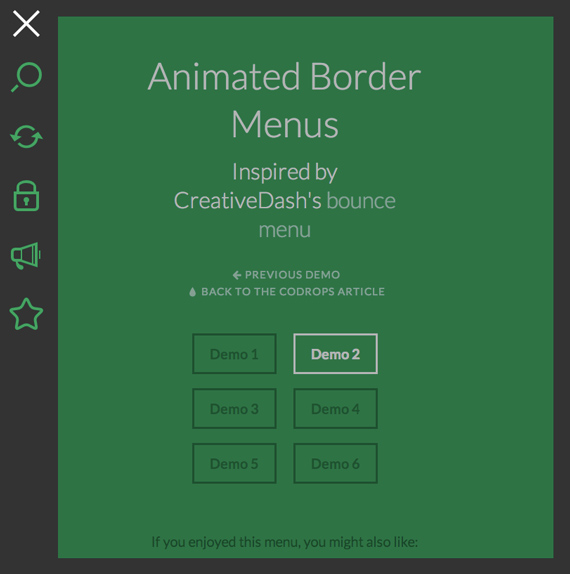
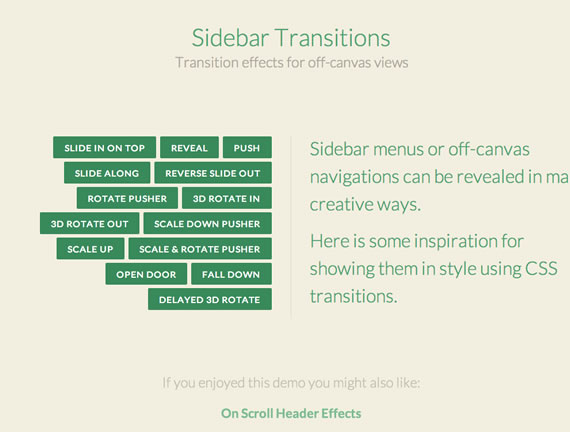
Los menús y sidebars ocultos que necesitan transiciones para aparecer se han hecho populares ya que permiten no ocupar el espacio destinado a la información en resoluciones de dispositivos móviles y al mismo tiempo tener las opciones disponibles para navegar....