La semana pasada me ocurrió algo que me dejo pensando, la situación fue la siguiente: por determinado motivo que no viene al caso tenia que realizar un tramite en una entidad gubernamental, el tramite se podía realizar perfectamente por teléfono...
Desarrollo
En varios artículos pasados hemos mencionado la importancia que han tenido las redes sociales para la implementación de diversos elementos de diseño web. Esto se refiere a que el método que utilizan sitios como Facebook, Twitter o Google+ para desplegar...
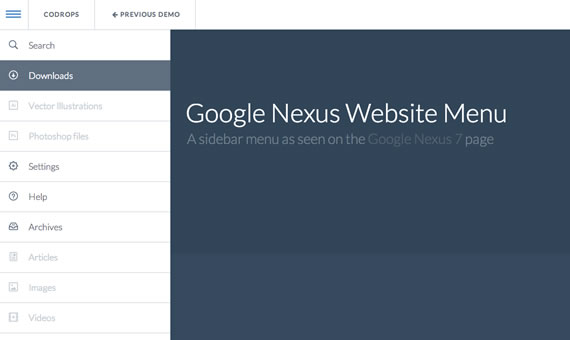
Una forma que se ha instaurado durante el último tiempo es esconder los menús desplazando el contenido u ocultándolo debajo de una gran cortina. El ejemplo que les recomiendo hoy, emula el utilizado en el sitio de Google Nexus 7....
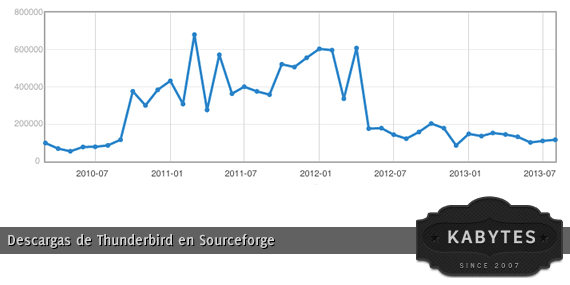
Hace algunos años que el lazy loading era solo una idea, con los años se fue afianzando en las redes sociales para evitar la paginación, esto desde el punto de vista estadístico podría ser contraproducente, pero la realidad es que...
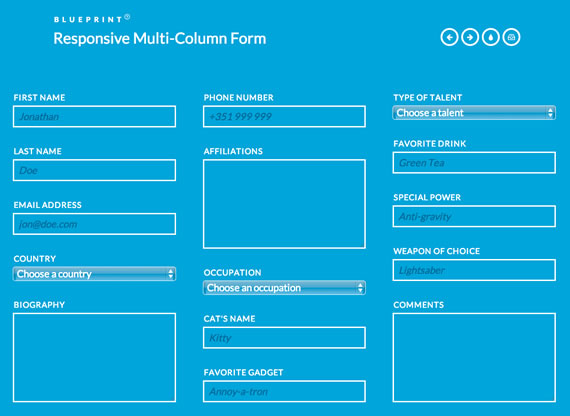
Unas de las cosas más difíciles de diseñar con buenos resultados son los formularios, hasta hace un tiempo no permitían salirse demasiado de la forma establecida y solía ser complejo incluirlos en diseños elaborados creando una unidad con el entorno....
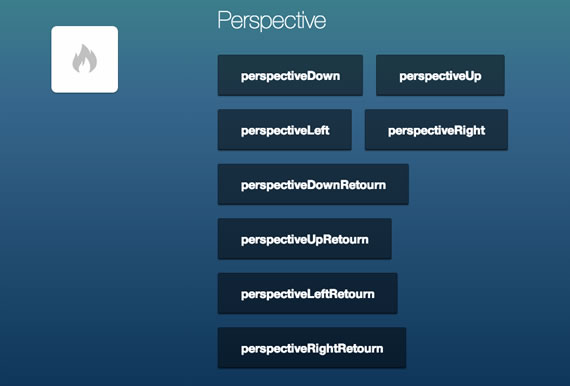
Si están buscando una forma de agregar movimiento a los elementos de un sitio CSS3 puede brindarles buenas opciones, variadas y sobre todo, bastante simples de implementar. Esta galería presenta una gran cantidad de animaciones que se pueden aplicar sobre...
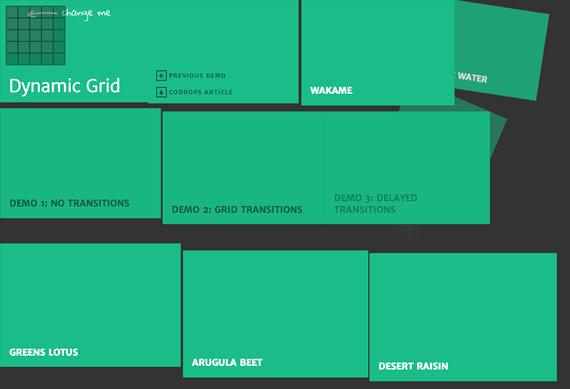
Habrán visto cuando visitan un sitio con diseño adaptable la forma en la que se mueven los elementos para encajar en los diferentes tamaños que puedan llegar a seleccionar. Esta nueva modalidad de desarrollo tiene en cuenta la posibilidad de...
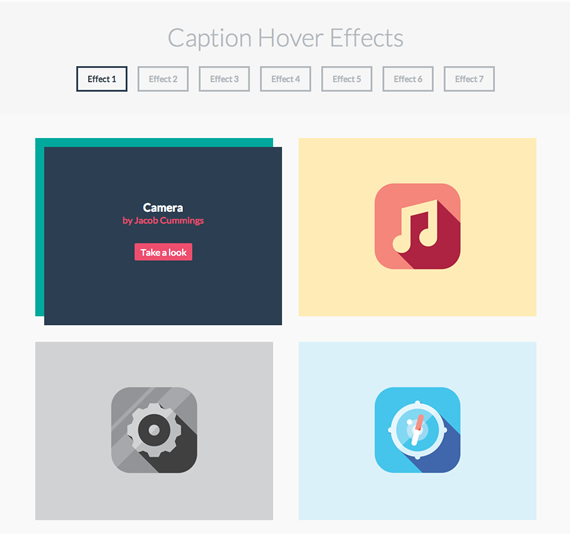
Si están armando un sitio con portfolio o una galería de imágenes que requieren mostrar información sin perder de vista lo esencial que es destacar los trabajos de forma central, una buena forma es animar los gestos del mouse que...
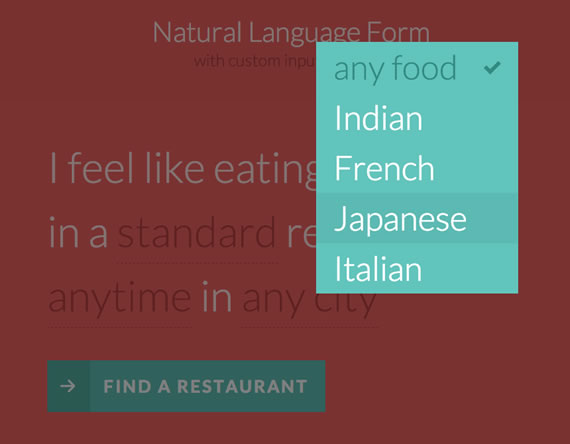
Las interfaces elaboradas en lenguaje natural si bien son novedosas, tienden a utilizarse cada vez más, otorgando una nueva experiencia al usuario y desafiando a quienes tienen que desarrollarlos. Para los que no los conocen, se trata de la implementación...
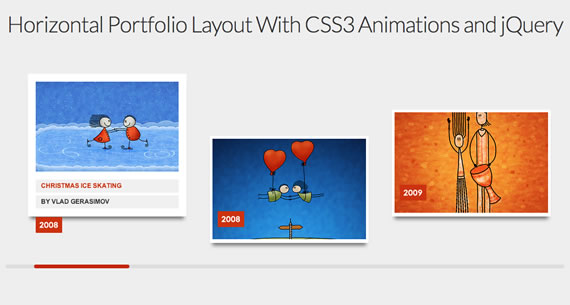
Una buena forma de mostrar trabajos puede ser una línea de tiempo, y cuánto mejor si podemos agregarle efectos interactivos que hagan la experiencia del usuario mucho más agradable y amena. Esta idea de portfolio es ideal para quienes no...
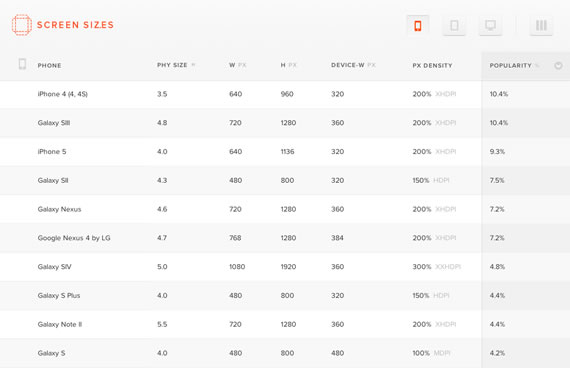
Una herramienta más para los diseñadores que necesitan realizar proyectos adaptables, lejos quedaron las épocas en las que solo desarrollábamos trabajos para pantallas de 800×600 o 1024×768. Hoy en día la inmensa cantidad de dispositivos hacen que tengamos que tener...
Podría ser un sueño hecho realidad, cada vez que enviamos una plantilla elaborada en Photoshop, hacemos hincapié en que para dejarlo funcional es necesario contar con los conocimientos adecuados de maquetación y diseño. Este pequeño amigo puede ser una excelente solución a...
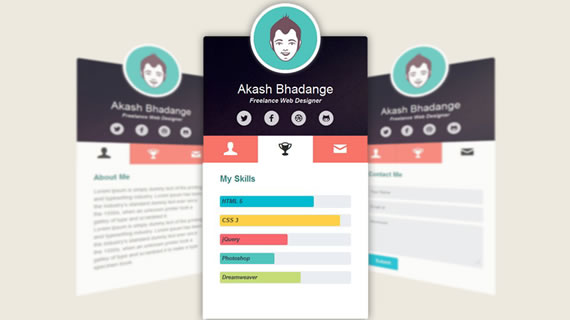
Si desean mostrar información sobre ustedes pero la idea no es realizar un gran perfil o portfolio, esta idea puede resultarles muy útil, además de ser bastante original por la forma de planteo y el tamaño que posee. El recurso...
Este recurso implementa un menú simple cuyos componentes responden al movimiento del mouse (hover) y despliegan sub menúes para selección que al mismo tiempo pueden incluir enlaces de texto e íconos explicativos. El funcionamiento es muy simple, como también lo...