Cuando uno tiene un sitio web ya sea un blog personal, una web institucional o de servicios, puede que tener la posibilidad de incluir un calendario con los eventos relevantes sea más que conveniente. El script que quiero compartir con ustedes hoy no posee demasiadas propiedades de automatización, con esto me refiero a que no se puede hacer clic en un día y agregar un evento como si se puede hacer en otros calendarios famosos, pero la realidad es que es el único problema que le encontré y tampoco es fundamental ya que la inclusión de nuevos acontecimientos resulta bastante simple si se tienen en cuenta las designaciones de cada elemento.
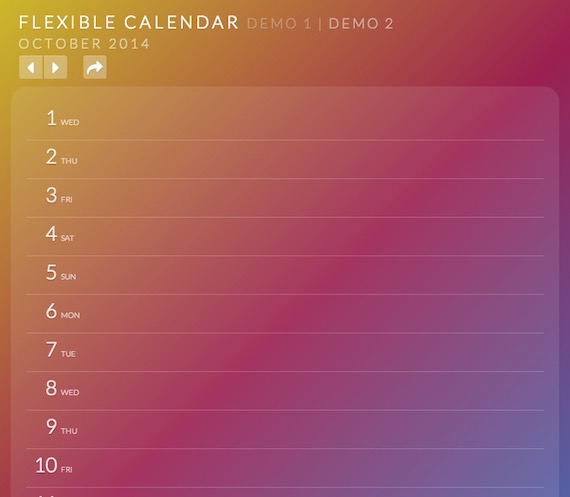
Partiendo de una llamada de JavaScript podemos desplegar en cualquier lugar del sitio un calendario que se adaptará a las resoluciones y que se puede llegar a personalizar en muy pocos pasos para que se unifique con el resto del diseño.

Descargar: Flexible Calendar | Ver Demos | Codrops
Para llamar el plugin:
$( '#calendar' ).calendario();
Unas pequeñas viñetas indican que allí hay un evento y con solo hacer clic se ingresa en el listado. La funcionalidad es muy simple, y no tiene demasiada ciencia en cuanto a programación, la verdadera ventaja yace en que ya está hecho y que se sigue actualizando para ofrecer soluciones que puedan llegar a surgir, que sobretodo tienen que ver con la compatibilidad de exploradores.
Para que el plugin funcione, deberán contenerlo de la siguiente manera:
<divid="calendar"class="fc-calendar-container"></div>
La estructura generada es la siguiente:
<div id="calendar" class="fc-calendar-container"> <div class="fc-calendar fc-five-rows"> <div class="fc-head"> <div>Monday</div> <div>Tuesday</div> <div>Wednesday</div> <div>Thursday</div> <div>Friday</div> <div>Saturday</div> <div>Sunday</div> </div> <div class="fc-body"> <div class="fc-row"> <div></div> <div></div> <div></div> <div><span class="fc-date">1</span><span class="fc-weekday">Thu</span></div> <div><span class="fc-date">2</span><span class="fc-weekday">Fri</span></div> <div><span class="fc-date">3</span><span class="fc-weekday">Sat</span></div> <div><span class="fc-date">4</span><span class="fc-weekday">Sun</span></div> </div> <div class="fc-row"> <!-- ... --> </div> <div class="fc-row"> <!-- ... --> </div> <div class="fc-row"> <!-- ... --> </div> <!-- ... --> </div> </div> </div>
Mientras que las celdas que contienen eventos se verán así:
<div class="fc-content"> <span class="fc-date">14</span> <span class="fc-weekday">Wed</span> <div> <!-- Some event/content --> </div> </div>
.fc-four-rows .fc-row {
height: 25%;
}
.fc-five-rows .fc-row {
height: 20%;
}
.fc-six-rows .fc-row {
height: 16.66%;
height: -moz-calc(100%/6);
height: -webkit-calc(100%/6);
height: calc(100%/6);
}
.fc-calendar .fc-row > div,
.fc-calendar .fc-head > div {
float: left;
height: 100%;
width: 14.28%; /* 100% / 7 */
width: -moz-calc(100%/7);
width: -webkit-calc(100%/7);
width: calc(100%/7);
position: relative;
}
El diseño de este calendario es adaptable, aquellos fanáticos del responsive no tendrán problemas para incluirlo donde sea. Hay cuatro opciones de colores y también se incluye el archivo .sass para una personalización más profunda. Es un script muy liviano y la forma en la que guarda la información es extremadamente simple y concisa, aunque deberán tener en cuenta la visualización de este material en los diferentes exploradores ya que es necesario que soporten las propiedades CSS nuevas.
En el sitio original podrán acceder a todas las opciones que ofrece, es un experimento muy completo y que con muy pocas modificaciones puede llegar a resultar excelente.




Gabriel Porras
12 años ago
Ups.. Estoy ciego. No veo el enlace al proyecto del calendario!
🙁
Tamara
12 años ago
Hola Gabriel, no, no estás ciego, todo lo contrario la desmemoriada soy yo!! Muchas gracias por avisar ya que entre tantas cosas se me olvidó incluirlo.
Ya lo he actualizado.
Muchas Gracias otra vez!
Marcio
11 años ago
Ola Tamara tudo bem, estou fazendo um trabalho escolar, e preciso de um calendario para agendamento de eventos, procurando algo parecido na internet acabei achando esse aqui, quero saber se você pode me disponibilizar o codigo fonte para que eu posso ter uma idea real de como posso estar desenvolvendo o mesmo, obrigado e-mail: marciorbsb@gmail.com
Tamara
11 años ago
Hola Marcio,
He actualizado el artículo con otro plugin ya que el original fue dado de baja, espero que esta opción te resulte útil para el trabajo que deseas realizar.
Saludos!