A través de las diferentes técnicas de maquetación pueden insertarse en los sitios elementos que hagan el entorno más dinámico. Lamentablemente (porque en realidad lo ideal sería que todo se cargue instantáneamente) en una gran cantidad de ocasiones hay que caer en la utilización de indicadores de carga, estos se plantean a un nivel funcional pero sobre todo, indican al usuario que algo está siendo procesado y próximamente podrá acceder a lo que desea. De esa forma se evita la incertidumbre de quien está visitando el sitio y el posterior abandono, aunque en casos no se pueda evitar.
Esta serie de animaciones incluyen una variedad de opciones originales, algunas ya las han visto, como por ejemplo la barra de carga que aparece debajo de la barra de marcadores en YouTube, quizás no le hayan prestado atención ya que es bastante sutil y rápida, pero está allí para indicarnos que hay algo que se está cargando y que tengamos paciencia.

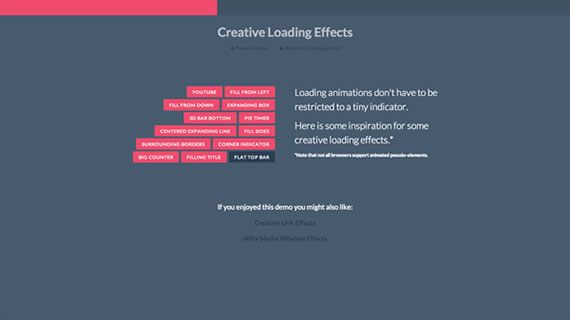
Visitar Creative Loading Effects | Ver Demo | Codrops
Si están en pleno proceso de proyectar un nuevo sitio, estas opciones les pueden llegar a resultar muy atractivas para combinar con el concepto general que se encuentren desarrollando y agregar algo de dinamismo a la tan indeseada espera. Hay animaciones independientes y otras que interactúan con el contenido, incluso, algunos que ofrecen además de la indicación de la carga, un elemento de diseño que según las fuentes que utilicen, son una buena herramienta para sumar.
Estas son solo algunas muestras de las posibles aplicaciones, en realidad, si manejan el lenguaje podrán implementar cualquier otra cosa que se les ocurra a partir de las herramientas que les recomiendo.




Lo mejor de la semana sobre desarrollo web en español vol. 27 | ADWE
12 años ago
[…] Animaciones de carga creativas con CSS […]
beatriz
12 años ago
En Wideo, el personaje meditando es lo más. te ayuda a bajar un cambio tambien!
danny
12 años ago
Hola amigos, sabran por que en chrome me salen los post solo hasta el 19 de septiembre y en firefox solo hasta el 26 de agosto? no tengo extensiones instaladas
Pablo
12 años ago
Hola Danny, que extraño, acabo de ver en Chrome y lo veo bien, probablemente sea alguna cache del navegador, probaste borrandola?
Gracias por avisar 😀