El pasado viernes me toco experimentar las virtudes de la vida sin energía eléctrica. Principalmente debido a una tormenta eléctrica bastante importante que dejo a todo el barrio donde vivo sin electricidad y por el lapso de unas cuantas horas....
Pablo
Imageoptim es un programa para optimizar el peso de las imágenes sin perder calidad, disponible de forma gratuita para sistemas operativos Mac OS. El programa es muy simple de usar, simplemente debemos arrastrar las imágenes que deseamos optimizar a la...
Chris Coyier, uno de los diseñadores más conocidos, probablemente gracias a CSS Tricks, uno de los blogs de referencia a la hora de trabajar con hojas de estilo, sintió la necesidad de crear un pequeño plugin para mostrar tooltips, para...
Stalactite es un plugin jQuery gratuito para cargar las imágenes de forma secuencial, ideal para aquellos sitios que cuentan con una gran cantidad de contenido multimedia. La carga secuencial de imágenes de forma asincrónica tiene varias ventajas, la principal es...
No suelo comentar mucho sobre experimentos realizados con CSS, pero en esta ocasión el resultado lo amerita. Se trata de un dock al estilo Mac OS X, realizado íntegramente utilizando CSS, el mismo ejecuta las animaciones sin utilizar una sola...
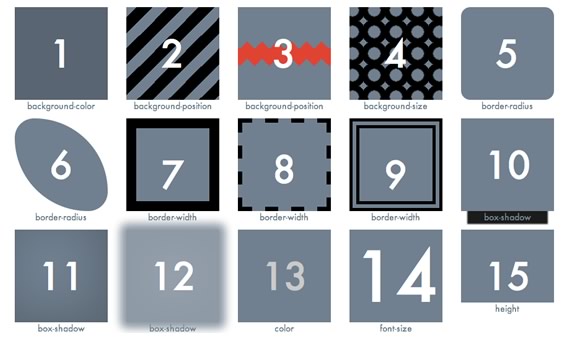
CSS3 abre las puertas para todo tipo de animaciones nuevas que se generan en base a unas pocas líneas de código. Conocer las posibilidades es algo importante para descubrir el potencial de CSS3. Lea Verou comparte un fantástico experimento en...
Aboutjs es un sitio web que recopila distintos ejemplo de uso de JavaScript, por el momento si bien no cuenta con una gran variedad de scripts los disponibles son muy buenos y de fácil implementación. Cada ejemplo disponible cuenta con...
Uploading.to es una herramienta online y gratuita para subir de forma rápida y segura un mismo archivo a diversos sitios para compartir documentos. El funcionamiento es muy sencillo. Simplemente seleccionamos los archivos a compartir y seleccionamos los sitios a donde...
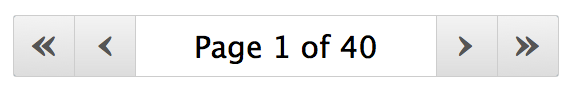
jqPagination es un plugin desarrollado con jQuery que sirve para paginar resultados de forma sencilla. El plugin tiene un funcionamiento muy simple y permite crear resultados paginados mediante AJAX de forma muy elegante. Utilizar este fantástico plugin es muy fácil,...
Una de las grandes ventajas de utilizar CSS3 es la de economizar recursos. Con apenas unas líneas de código podemos ahorrar transferencia en imágenes, animaciones y muchas cosas más. Un excelente ejemplo de esto es este acordeón realizado utilizando solo...
CupcakeIpsum es una pequeña alternativa al clásico Lorem Ipsum que se utiliza para realizar pruebas en los diseños. Con esta pequeña aplicación online vamos a poder generar texto de prueba fácilmente y en apenas unos instantes. El famoso Lorem Ipsum...
Money.js es una pequeña biblioteca JavaScript para la conversión de divisas. No tiene dependencias y es extremadamente liviana, apenas 1.1kb de peso. La biblioteca esta pensada para ser utilizada como complemento de frameworks y bibliotecas más extensas, por lo que...
jQueryGeo es un plugin para la gestión dinámica de mapas de OpenStreetMap, muy completo y eficiente en su funcionamiento. OpenStreetMap es una alternativa al archifamoso Google Maps, pero que es de uso 100% libre. Los mapas de esta alternativa son...
LESS CSS, para el que no lo conoce, es un lenguaje dinámico para escribir hojas de estilos de forma rápida y segura, la idea detrás de LESS es optimizar como los programadores y diseñadores escriben sus archivos CSS. LESS es...
 Facebook
Facebook Google Plus
Google Plus Twitter
Twitter