LESS CSS, para el que no lo conoce, es un lenguaje dinámico para escribir hojas de estilos de forma rápida y segura, la idea detrás de LESS es optimizar como los programadores y diseñadores escriben sus archivos CSS.
LESS es una herramienta excelente para la creación de hojas de estilo, realmente merece una entrada individual explicando el funcionamiento, pero resumiendo un poco, con tan solo conocer la sintaxis de LESS podemos escribir extensas hojas de estilo optimizando al máximo la potencia de CSS.
Utilizar LESS tiene algunas ventajas notables:
- Uso de variables.
- Potencia y control sobre mixs de propiedades, combinando estilos de forma muy simple.
- Sintaxis muy limpia.
- Funciones y operaciones para tener más control sobre nuestras hojas de estilo.
Un ejemplo de código LESS seria el siguiente:
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p { font-size: 12px;
a { text-decoration: none;
&:hover { border-width: 1px }
}
}
}
Compilado el CSS resultado:
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}
Como se habrán dado cuenta la utilización de LESS tiene grandes ventajas. No obstante existe una desventaja y es que hay que compilar los archivos, esto puede ser un poco engorroso. Para ayudarnos en este tarea podemos utilizar SimpLESS.

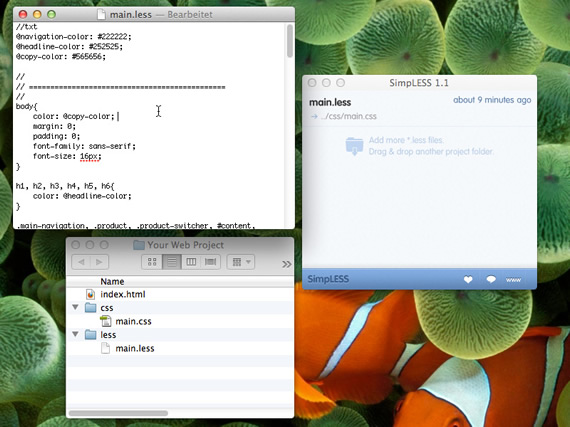
SimpLESS es un compilador gratuito de LESS, funciona en distintas plataformas, actualmente se encuentra disponible para Mac, Linux y PC.
La interface de este compilador es realmente buena, muy minimalista, simplemente arrastramos la carpeta de nuestro proyecto, y los archivos .LESS serán compilados a CSS en apenas unos segundos.
La idea de los desarrolladores de SimpLESS es facilitar la vida de los diseñadores y programadores que no quieren complicarse la vida utilizando linea de comandos para compilar sus hojas de estilo escritas en LESS.
Otro detalle interesante de este proyecto es que es Open Source. El código lo podemos descargar directamente desde GitHub y en caso de desearlo podemos participar en el desarrollo del mismo.




Los comentarios están cerrados.