Será que no hay límites en lo que se puede hacer con algunas líneas de código, habilidad y creatividad. Si están aburridos de utilizar .png para sus mockups de aplicaciones. Aquí encontrarán una serie de dispositivos electrónicos elaborados en CSS....
CSS
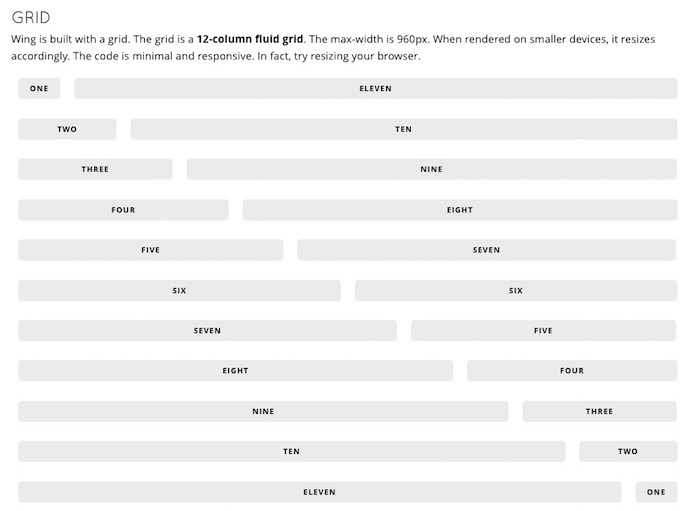
Cuando surgen herramientas que ganan millones de seguidores en todo el mundo, suelen seguirla sus opciones derivadas. Si buscan una alternativa minimalista a Bootstrap, entonces están en el lugar correcto. No se puede discutir que, en este último tiempo, el desarrollo...
Dentro de la gran variedad de plantillas que podemos encontrar, veremos que muchas de ellas están elaboradas para un uso específico. Es por esa razón que se pueden ver diferentes planteos de cara a la necesidad de mostrar un tipo de...
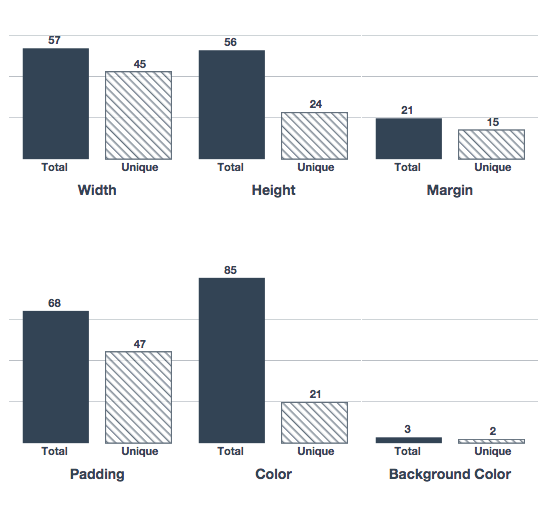
Optimizar nuestras hojas css es un trabajo complejo y bastante tedioso, siempre lo fue. Sin embargo desde la aparición del diseño adaptable tenerlas optimizadas se convirtió en una tarea que requiere muchísimas horas de trabajo. Existen varias herramientas para analizar hojas...
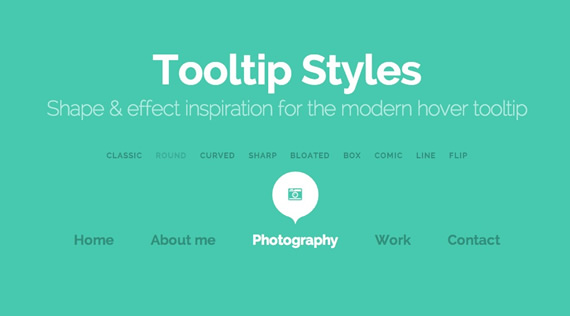
Para quienes no reconozcan a qué me refiero con descripciones emergentes, se trata de las populares tooltips que se despliegan cuando nos paramos con el mouse sobre un botón, una imagen o cualquier tipo de contenido interactivo. Estas pequeñas ayudas...
Con la aparición de Android L llega a nosotros una de las renovaciones más importante que sufre el sistema operativo móvil desde su aparición, uno de estos cambios es Google Material, una apuesta muy fuerte por parte de Google para...
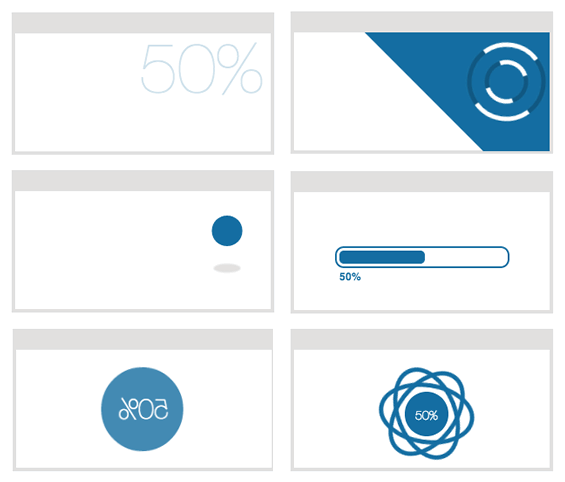
Desde el apartado de Github de Hubspot llega Pace, una pequeña biblioteca escrita en JavaScript para la creación de animaciones de progreso animadas, listas para utilizar hoy en nuestros sitios web. Los indicadores de progreso de esta biblioteca funcionan mediante...
Hace muchísimo tiempo surgieron los famosos «Cargando» y para los que diseñábamos en Flash era casi una constante dado a que por naturaleza las conexiones de los usuarios era muy lentas y necesitábamos una forma de indicarles que no se fueran, que...
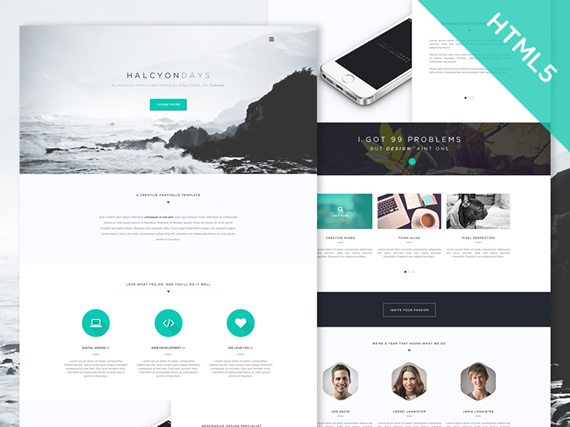
A la hora de seleccionar una plantilla para elaborar un nuevo sitio web son muchas cuestiones las que debemos tener en cuenta. Primero que todo en ella esté colocado de forma dinámica y que la manera en que la información...
Dado a que todo en la forma de plantear, desarrollar y diseñar sitios web ha ido cambiando y, estimo, lo seguirá haciendo por los tiempos de los tiempos, este tipo de propiedades que van surgiendo a medida que se aceptan,...
Cuando nos disponemos a crear un nuevo sitio web, podemos decidirnos a buscar una plantilla de sitio completo que nos ofrezca un planteo similar al que necesitamos, según la plataforma de soporte que queramos implementar o podemos comenzar desde cero. La...
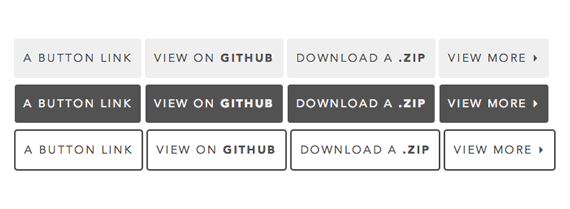
BTNS es un proyecto sencillo pero no por eso menos util, se trata de una pequeña hoja de estilo que contiene una serie de botones para utilizar en cualquier sitio que requiera una perfecta visualización en todo tipo de dispositivos....
Card es un bonito e interesante proyecto que propone una alternativa a la hora de ingresar los datos de una tarjeta de crédito. La idea consiste en presentar una interface animada para que el usuario vea como sus datos son...
Una opción llamativa para desplegar imágenes de una forma original, estos efectos están desarrollados para optimizar el uso del espacio en sitios en los cuales es mejor destacar otros focos de atención, pero al mismo tiempo sin dejar las imágenes...