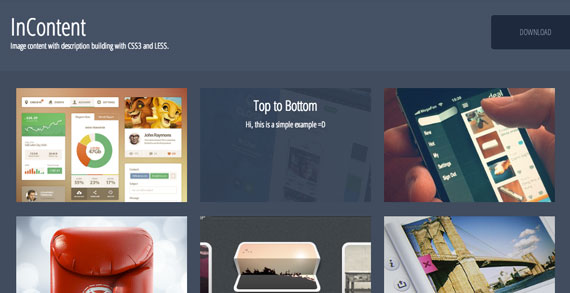
Cada vez que tengo que insertar una galería en un sitio nuevo me encuentro con que me resulta complicado decidir cuál es la mejor opción para mostrar el contenido. Hay galerías rígidas que puede que se hayan utilizado mucho hace...
CSS
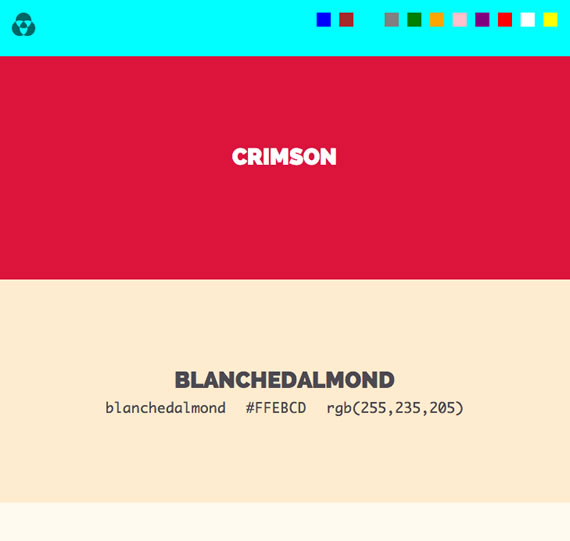
Quienes nos dedicamos al diseño de forma constante a veces dejamos pasar pequeños detalles que pueden facilitar nuestro trabajo solo por el simple hecho de no saber dónde encontrarlos. La denominación de colores en CSS personalmente suelo usarla cuando necesito...
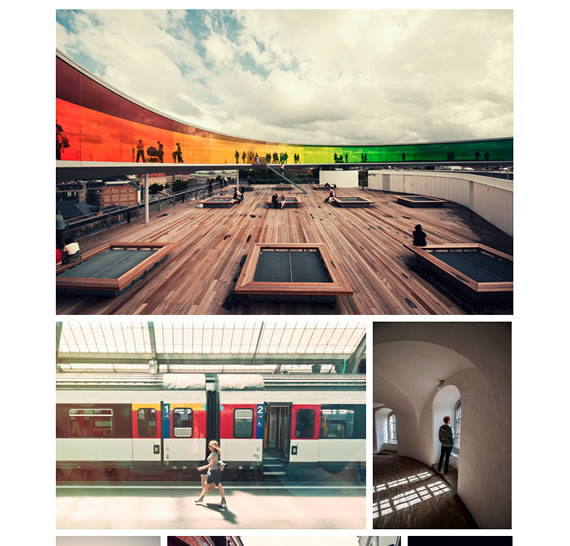
Hoy en día la mayor parte de las empresas, sin importar a qué se dediquen, necesitan mostrar galerías de imágenes que ofrezcan una vista rápida del trabajo que realizan, ya sean arquitectos, diseñadores o incluso, corporaciones que comercializan productos fabricados...
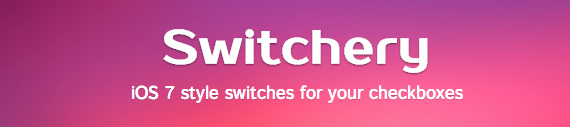
Switchery es una pequeña biblioteca para personalizar el componente HTML checkbox modificando sus estilos para lograr unos switch al mejor estilo iOS 7. Este recurso utiliza CSS en lo que respecta a lo visual y JavaScript para todo lo referido...
Dentro del mundo del diseño web, los formularios son quizás lo más tedioso de todo, la realidad es que realizar opciones originales siempre está acotado por lo que se necesita incluir en ellos y muchas veces se teme que cambiando...
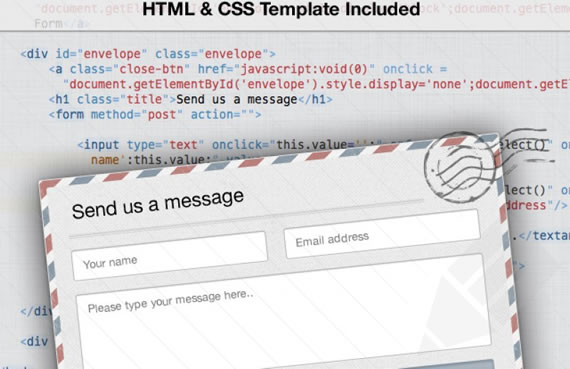
Generalmente cuando compartimos este tipo de herramientas tenemos por un lado aquellos que solo incluyen el archivo de origen en PSD que solo apuntan a la parte gráfica del desarrollo y por otro, aquellos que solo plantean la forma de...
Se habrán dado cuenta que muchos de los elementos de la ola gráfica anterior que fue el estilo vintage se empeñan en combinarse con la nueva que llena los sitios de elementos planos y sin decoraciones. Pues este tipo de...
FlyLabel.js es un recurso novedoso, al menos para mi, ya que desde que investigo en busca de nuevos proyectos para publicar en esta bitácora es la primera vez que encuentro una herramienta para animar las etiquetas de un formulario. Este...
Dentro de la web podemos encontrar infinidad de ejemplos de sliders o presentaciones de imágenes, esto responde a que las fotografías son lo primero que la vista capta de un artículo y esta forma de muestreo es muy útil para...
Con el auge del diseño adaptable (responsive, como suele llamarse) se han desarrollando diferentes formas de ocultar elementos que si bien hacen a la navegación, no es necesario que aparezcan constantemente en pantalla sino que se reemplazan con una pequeña...
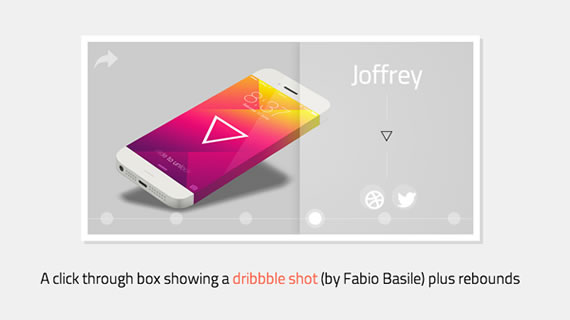
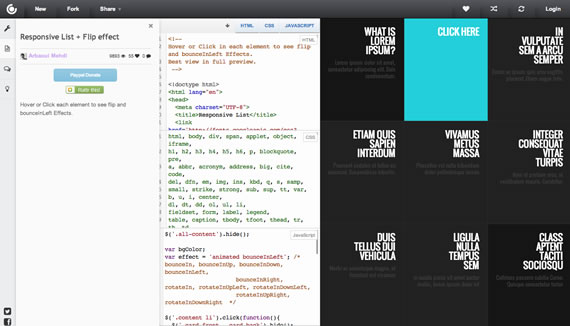
Suelo buscar mucho este tipo de herramientas ya que me ayudan a implementar no solo interacciones originales con los usuarios sino también me ofrecen ideas para optimizar el resultado estético a través del uso del CSS. Este sitio que les...
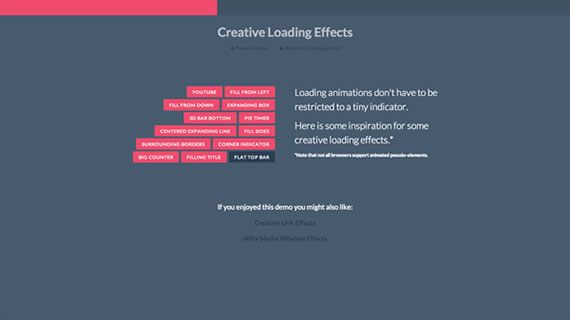
A través de las diferentes técnicas de maquetación pueden insertarse en los sitios elementos que hagan el entorno más dinámico. Lamentablemente (porque en realidad lo ideal sería que todo se cargue instantáneamente) en una gran cantidad de ocasiones hay que...
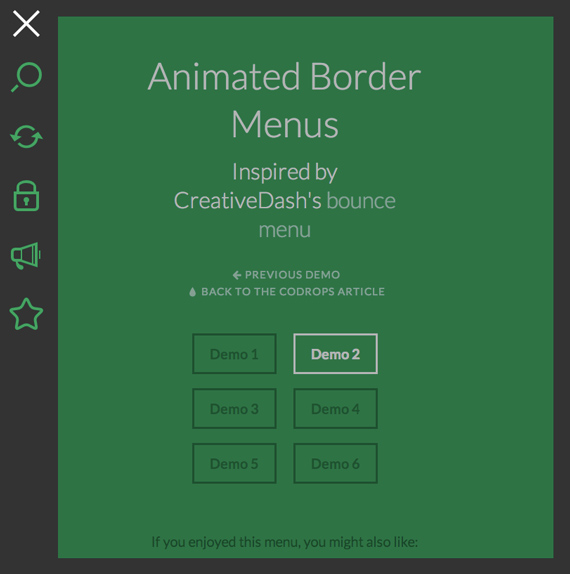
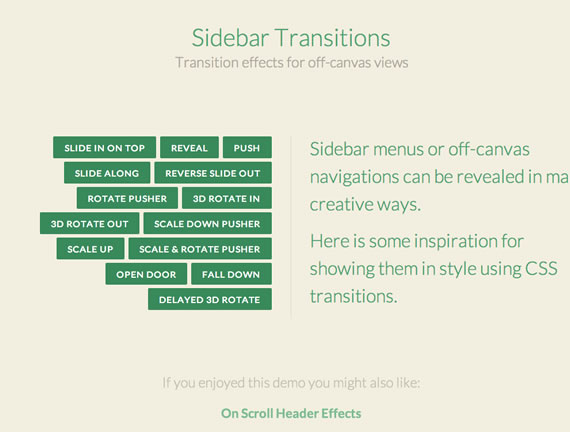
Los menús y sidebars ocultos que necesitan transiciones para aparecer se han hecho populares ya que permiten no ocupar el espacio destinado a la información en resoluciones de dispositivos móviles y al mismo tiempo tener las opciones disponibles para navegar....
Important es una palabra reservada dentro de CSS, con el pasar de los años su uso se popularizo considerablemente, principalmente desde que Internet Explorer comenzó a reconocer su implementación desde su versión 7. Lamentablemente Important es utilizado de manera exagerada,...