Quienes nos dedicamos al diseño de forma constante a veces dejamos pasar pequeños detalles que pueden facilitar nuestro trabajo solo por el simple hecho de no saber dónde encontrarlos. La denominación de colores en CSS personalmente suelo usarla cuando necesito marcar una caja y ver cómo está respondiendo, de esa forma aplicar un background: red; me resulta muy cómodo y automáticamente veo si estoy haciendo las cosas bien.
Ahora, sabía que el rojo no era el único color disponible, en algunos casos he llegado a utilizar un blanco o un negro, pero resulta que el espectro de definiciones es bastante interesante y eso nos ahorra el trabajo de tener que ir a buscar el color a un cuentagotas amigo y también tener que volver a las clases o paletas cada vez que necesitamos utilizar el color.

Claro que la variedad no es infinita y tiene sentido, generar denominaciones para millones de colores puede ser tan engorroso como intentar recordarlas, pero aún así hay muchas más alternativas de las que había antes y algunas buenas variedades tonales que seguramente cubren un espectro lo suficientemente amplio como para armar paletas que contengan solo colores definidos.
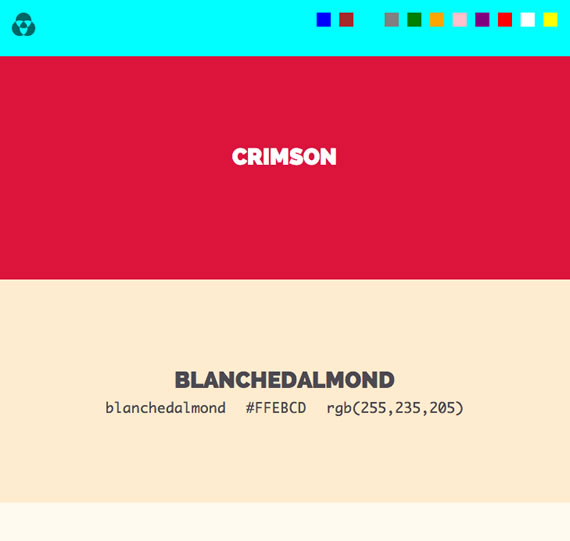
Entonces, si están estilizando su diseño con CSS sepan que los colores pueden ser reemplazados por sus denominaciones acordadas, generalmente son los nombres en inglés de los colores y en otras variaciones se han puesto un poco más específicos. Para encontrar todas las variaciones actualmente disponibles, pueden visitar la galería Colours de Neil Orange Peel.
Allí encontrarán todas las alternativas con sus respectivos valores HEX y RGB, además del nombre que puede reemplazar cualquiera de las otras dos propiedades, por lo menos en casos que no requieran opacidad o transición.
Una vez que se acostumbren a utilizarlo comenzarán a inclinarse por la selección de los colores que aparecen en el listado, solo por el hecho de resultar mucho más cómodo y eficiente recordar un solo nombre a la hora elaborar el CSS. Una excelente herramienta de consulta que en primera instancia deberán tener a mano para ir asimilando las denominaciones.
Sitio: Colours de Neil Orange Peel




Los comentarios están cerrados.