Para quienes no reconozcan a qué me refiero con descripciones emergentes, se trata de las populares tooltips que se despliegan cuando nos paramos con el mouse sobre un botón, una imagen o cualquier tipo de contenido interactivo. Estas pequeñas ayudas son ideales para agregar información accesoria para el usuario y suelen servir usualmente como una guía indicativa, aunque como verán en los casos que se presentan en el tutorial, pueden contener grandes cantidades de datos si están bien implementados.
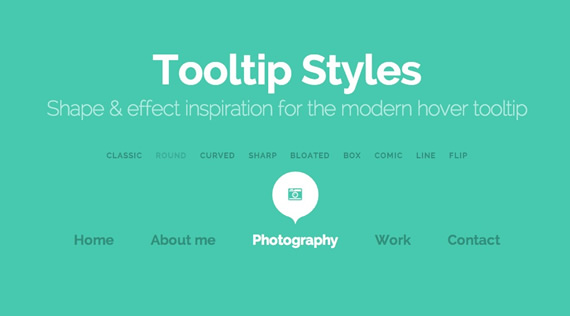
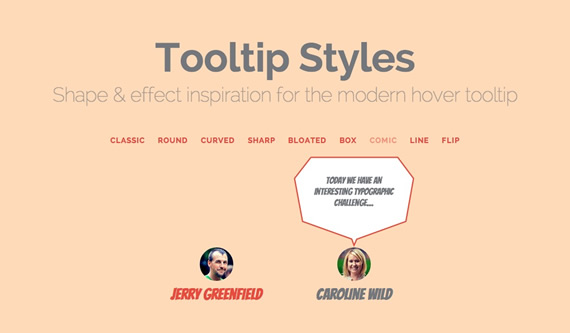
En este caso quiero compartir con ustedes otro gran trabajo de Codrops, que nos ayuda a implementar estos tooltips de formas originales, ya sea que estén buscando experimentar con ellos o necesiten agregarlos a su próximo proyecto. Tiene varias opciones estéticas y funcionales que responden muy bien al uso del espacio y sobretodo, se relacionan correctamente con su entorno en cada uno de los casos.
Los creadores de este tutorial, utilizan solo transiciones CSS aplicadas sobre elementos SVG para crear las formas que verán desplegarse. Encontrarán allí toda la información de descarga aunque pueden utilizar cualquier origen de recursos que conozcan o le hayamos recomendado en algún momento.

Descargar Tooltip Styles | Ver Demo | Codrops
También hay algunas salvedades como cuestiones prácticas que no se visualizan bien en ciertos exploradores populares como por ejemplo, la utilización de una transformación basada en porcentaje en líneas svg en Firefox. La recomendación aquí es que utilicen Chrome, mi recomendación sería que eviten tales artilugios para evitar problemas ya que si consideran incluir alguno de los ejemplos en cualquier sitio, la realidad es que debe verse bien en todos los exploradores.
Por otra parte, la animación sobre stroke-dasharray no funciona en las versiones anteriores a IE 11. Como siempre les menciono, este es un sitio que si bien explica paso a paso cómo implementar el código detrás de los ejemplos, la realidad es que muchas de estas prácticas se encuentran aún en su fase de prueba, por lo que deberán considerar realizar pruebas para optimizar visual y funcionalmente cualquier inclusión que deseen realizar.

Dicho esto, entiendo que es un material valioso para aquellos que buscan experimentar con las posibilidades que ofrecen las transiciones CSS y las diferentes formas de desplegar llamadas de atención que resulten visualmente atractivas para el usuario y al mismo tiempo, cumplan su función informativa de manera original.




Los comentarios están cerrados.