Hace muchos años era la novedad personalizar nuestros ordenadores hasta niveles infinitos, así es como recuerdo que había un programa que permitía cambiar los cursores, seguramente el programa sigue existiendo y tildando cuanta máquina recibe sus personalizaciones simpáticas, y si bien es algo que puede tener muchos contras, la realidad es que hoy en día puede realizarse lo mismo en sitios web fácilmente.
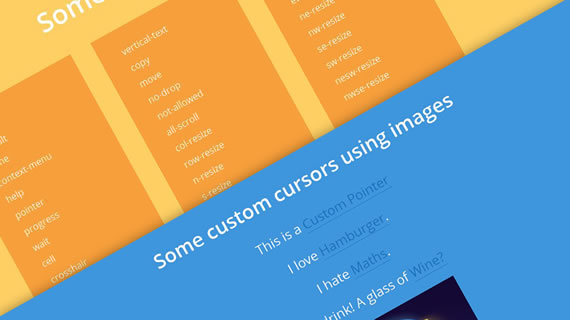
El planteo que nos presentan en Dzyngiri posee dos versiones, una que utiliza los símbolos del sistema y otro que lo hace con imágenes personalizadas. La primera, varía según el sistema operativo que nos encontremos usando y lo que verán es que según el tipo de enlace se despliega un cursor diferente.

Descargar Use of Custom Cursors | Dzyngiri
En el segundo caso, las imágenes hacen lo suyo y para ello solo se vincula una carpeta con aquellos íconos que deseen que aparezcan. Lo ideal es que su utilización no sea algo meramente decorativo o simpático, sino que haga a la funcionalidad del concepto que se encuentren trabajando.
Si en lugar de incluir los íconos sobre una barra de menú estática y de forma clásica, lo hacemos sobre el cursos, puede que logremos cosas interesantes para el usuario y sobretodo originales. El único problema es que algunos exploradores no soportan esta herramienta. Para acceder a la demo y la descarga del código solo deben seguir el sitio en Twitter.




Los comentarios están cerrados.