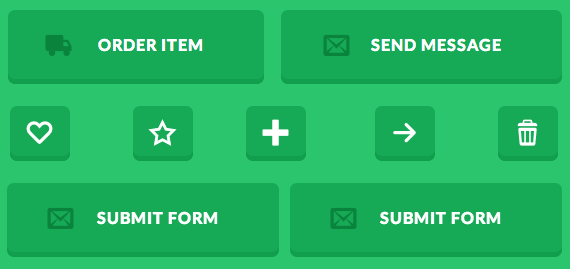
Creative Button es un fantástico recurso para aquellos que buscan modificar o actualizar el diseño de sus botones en sus proyectos.
Estos botones fueron concebidos utilizando CSS, principalmente utilizando la propiedad transform, por lo que su compatibilidad con los navegadores estará relacionada con su soporte con dicha propiedad. Ademas utiliza un poco de JavaScript para implementar los efectos y un poco de font-face para modificar las tipografías por defecto.

Los distintos efectos aparecen al recibir interacción con el usuario, ya sea por medio de un hover o directamente por la acción de presionarlos. Estas animaciones son sutiles pero dan un aspecto muy moderno al set completo de botones.
En la demostración online pueden ver todos los botones funcionando.
La licencia de este recurso permite su libre utilización, tanto en proyectos personales como comerciales.
Web: Creative Button




Pablo
11 años ago
Excelentes botones Pablin, era justo lo que estaba necesitando para un nuevo proyecto 🙂
Gracias!
Pablo
11 años ago
Me alegro que te sirvan tocayo!! Un abrazo
Antony
11 años ago
muy buenos efectos me gusto realmente, también me ayudo mucho en CSS3
gracias