Será que no hay límites en lo que se puede hacer con algunas líneas de código, habilidad y creatividad. Si están aburridos de utilizar .png para sus mockups de aplicaciones. Aquí encontrarán una serie de dispositivos electrónicos elaborados en CSS.
Devices.css nos ofrece una variedad de los últimos dispositivos de Apple. Los mismos, se encuentran elaborados completamente en .css y listos para incrustar en cualquier sitio. En todos los casos se pueden reemplazar las pantallas de fondo. Característica que los hace muy convenientes para mostrar aplicaciones.

Dispositivos electrónicos elaborados en CSS
Entre los destacados, encontramos el nuevo iPhone X, cuyo lanzamiento fue hace unos pocos días. Si se dedican a desarrollar aplicaciones o sitios, una galería como esta, puede ser de gran ayuda.
El hecho de que los dispositivos estén elaborados en CSS, no apunta solo a una mera novedad. La realidad es que se ahorran muchos recursos si se reemplazan imágenes en formato .png o .jpg. Y sobretodo si se sustituyen con simples formas de color.
Aquellos más aventureros, podrán probar animarlos con programas como After Effects, o algún oldie que use aún Flash. Mientras tanto, con solo unas pocas modificaciones en el CSS, podrán mostrar aplicaciones o sitios de la mejor manera.
Dispositivos electrónicos elaborados en CSS disponibles
- iPhone X (Silver)
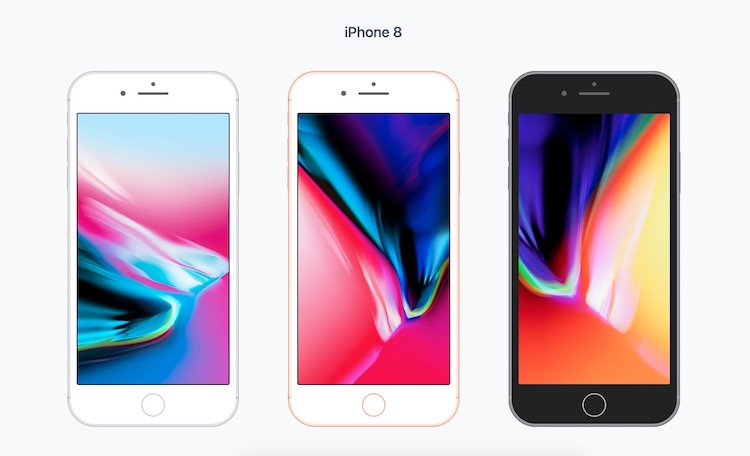
- iPhone 8 (Silver, Gold y Space Gray)
- Samsung Galaxy S8 ( Midnight Black y Coral Blue)
- iPad Pro (Silver, Gold, Rose Gold ySpace Gray)
- MacBook Pro (Silver y Space Gray)
- Surface Studio
- iMac Pro
Cómo comenzar a utilizar los dispositivos elaborados en CSS
Descarga los archivos dentro del proyecto devices.css e incluye el archivo devices.css ubicado en la carpeta /dist en elde tu sitio o aplicación web. Podrás hacerlo como cualquier otro .css:
<link rel="stylesheet" href="dist/devices.css">
Una vez hecho esto, puedes copiar el código HTML de la página demo y pegarlo donde desees que aparezca el dispositivo. Asimismo puedes editar las capturas de pantalla y el contenido en la sección device-contentdiv. La resolución y el aspecto están basados en las versiones originales.
Entiendo que puede ser un poco específico el uso que puede darse a un recurso así. Sin embargo, entiendo que es algo que puede no solo servirles como herramienta, sino como inspiración. Poseen buena compatibilidad entre exploradores. Y próximamente, su desarrollador Yan Zhu, promete ir agregando nuevos dispositivos.
Pueden leer más y descargar el repositorio en Devices.css


Cinetux
7 años ago
Muy buena esta página me gusta por su buen contenido
Artur
7 años ago
Muy interesante, no tenia ni idea
Diego Paredes
7 años ago
definitivamente con CSS se puede lograr un acabado estetico sumamente lucroso para el producto final
Diego Paredes
7 años ago
css permite mejorar la estetica de numerosos elementos
Diego Paredes
7 años ago
excelente aporte, me ha sido de mucha utilidad para mis proyectos
Diego Paredes
7 años ago
de mucha utilidad para la realizacion de proyectos semejantes a lo publicado
wuxiaworld
7 años ago
Gracias por sus valiosas sugerencias.
logomica
7 años ago
gracias me parece muy util la información
Mariela
4 años ago
yo recien estoy aprendiendo un poco de css, y saber que todos esos dispositivos fueron hechos asi, que emocion
Andrea
4 años ago
Sin duda, muy útil!
Muchas gracias por compartir
Novaventa
3 años ago
Excelente, me parece genial tu aporte, felicitaciones!!!