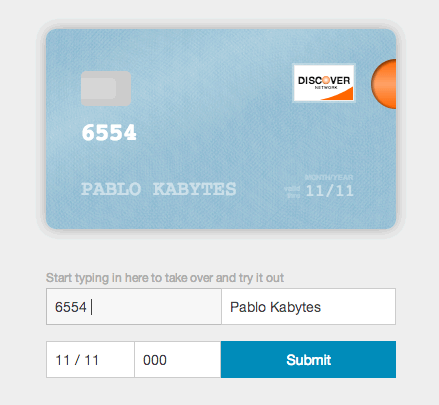
Card es un bonito e interesante proyecto que propone una alternativa a la hora de ingresar los datos de una tarjeta de crédito. La idea consiste en presentar una interface animada para que el usuario vea como sus datos son completados en una tarjeta de crédito virtual, esto convierte a esta iniciativa en una alternativa mucho más intuitiva y fácil de comprender que simplemente pedir los datos desde un formulario convencional.
Card funciona gracias a HTML, CSS y JavaScript, es totalmente gratuito y open source. Además utiliza cuatro animaciones distintas según el tipo de tarjeta de crédito empleada.

Las principal ventaja de este proyecto, además de las ya comentadas: no requiere cambiar el formulario convencional que se requiere para el ingreso de los datos de una tarjeta de crédito. Este proyecto se implementa en apenas unas lineas de código y es muy fácil hacerlo.
Al momento de descargar este proyecto nos vamos a encontrar con cuatro diseños de tarjetas: Visa, MasterCard, Discover y American Express, obviamente podemos agregar nuevas tarjetas empleando CSS para lograrlo.
Ejemplo de uso:
$('form').card({ container: $('.card-wrapper') })
Los invito a visitar la demostración en linea para que puedan apreciar al proyecto en funcionamiento.
Me enteré de este proyecto gracias a Alcides Ramos (Twitter)
Web: Card




Lo mejor de mi RSS del 9 al 15 de junio de 2014 | Noticias, tira, podcast, juegos, Linux y software libre
11 años ago
[…] Cuando desarrollas tiendas en línea, la usabilidad es básica para que los usuarios se sienta a gusto y pasen a ser clientes, puedes mejorar pequeños detalles como la inserción de los datos de tu tarjeta de crédito con plugins jQuery como este: Una forma más atractiva e intuitiva de ingresar una tarjeta de crédito – Kabytes […]