Desde Tympanus nos traen este plugin diseñado con jQuery que se encuentra en una etapa experimental, pero no por eso menos interesante. Se trata de una galería de imágenes combinadas, de tal forma que una imagen cuenta con su propia...
Plugin jQuery
Responsive Img es un recurso de gran valor para aquellos que están desarrollando un sitio con PHP y que desean optimizarlo para que se pueda visualizar correctamente en cualquier navegador o dispositivo móvil, independiente de su resolución. El proyecto esta...
jquery.dynatree.js es un plugin jQuery para la creación de estructuras del tipo árbol, muy similar a la de un directorio, de una manera rápida y eficiente. Como principales características de este plugin podemos destacar que se encuentra optimizado para representar...
Con el lanzamiento de Nokia Here era de esperarse la aparición de plugins jQuery que faciliten su integración con cualquier soporte. jHere es justamente eso, un plugin para utilizar de manera sencilla a estos mapas, que compiten directamente con otras...
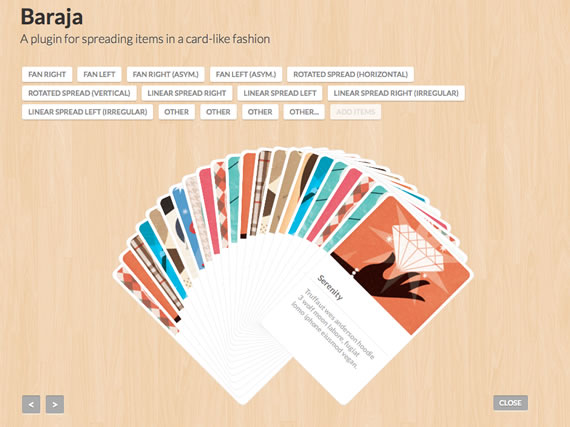
Una forma de mostrar objetos fuera de lo normal, Baraja es un plugin de jQuery experimental para mover elementos con efecto de mazo de cartas, apilando y desplegando la baraja como si el fondo fuese una mesa de juego. Utiliza...
Burn es un plugin jQuery para la creación de texto con efecto fuego, para ello utiliza CSS3 para recrear el aspecto visual del fuego y jQuery para animar las llamas. Si bien Burn emplea CSS3 la propiedad utilizada es text-shadow,...
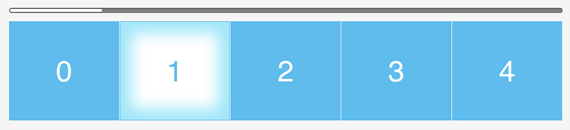
Sly es un plugin jQuery para la creación de sliders que incluye una barra de desplazamiento (scroll), añadiendo otro elemento para desplazarse dentro de las diapositivas de manera sencilla. Dentro de sus posibilidades podemos destacar que puede ser configurado de...
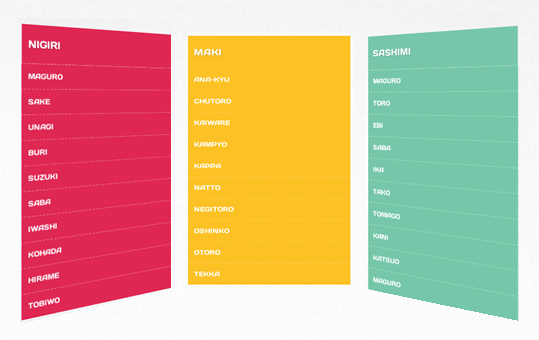
Makisu es otro interesante experimento con CSS3 y jQuery para la creación de dropmenu animados, con un efecto increíblemente atractivo. El experimento es simple, consiste en aprovechar la capacidad de los navegadores modernos de ejecutar propiedades CSS3 vinculadas a generar...
Grid-A-Licious es un plugin jQuery para la creación automática de una estructura de grillas flexibles, es decir, que se ajustan a la pantalla del visitante, independientemente del dispositivo que se utilice. El autor de este fantástico plugin lanzo la primera...
jBar es un pequeño plugin desarrollado con jQuery para la creación de menús desplegables, los mismos se ubican en la parte superior de la pantalla y se despliegan mediante la acción del usuario mostrando un bonito efecto. El plugin es sorprendentemente...
Tiny Circleslider es un interesantísimo plugin jQuery para la creación de sliders con forma circular, muy atractivos y originales. El plugin funciona como cualquier otro, utiliza una estructura HTML básica pero su aspecto visual es completamente distinto a los sliders...
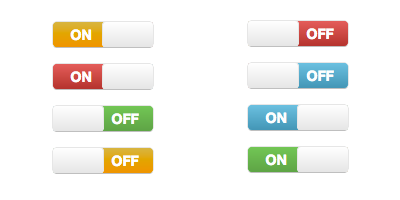
Bootstrap toggle buttons es el nombre que eligieron los creadores de este fantástico proyecto que intenta recrear un elemento que hoy por hoy es clásico en las interfaces de los teléfonos móviles, comúnmente llamados botones segmentados, o bien, botones de...
Jarallax es un proyecto que trabaja de forma conjunta al framework jQuery y que podemos utilizar en la creación de sitios del tipo todo en una pagina. La gran ventaja de Jarallax es el control que nos brinda en cuanto...
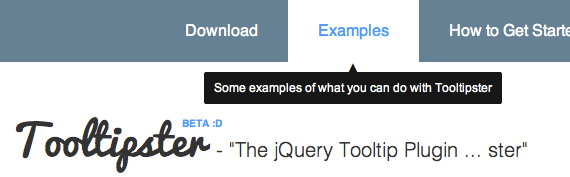
ToolTipster es otro plugin jQuery para la creación dinámica de tooltips con la gran diferencia que utiliza HTML5 de forma valida siempre y cuando el navegador lo soporte. Este plugin cuenta con una gran compatibilidad entre los distintos navegadores, el...