Desde Tympanus nos traen este plugin diseñado con jQuery que se encuentra en una etapa experimental, pero no por eso menos interesante. Se trata de una galería de imágenes combinadas, de tal forma que una imagen cuenta con su propia pila de imágenes hijo, las mismas se despliegan con el accionar del click.
Este experimento se realiza mediante el uso de dos tecnologías, por un lado jQuery y por el otro CSS. En cuanto a CSS podemos decir que es la encargada de realizar los distintos efectos, para ello hace uso de las transiciones CSS, esto lo podemos ver perfectamente al momento de hacer click en alguna de las pilas, la misma se abrirá mostrando las imágenes que contiene, todo con un muy bonito efecto.
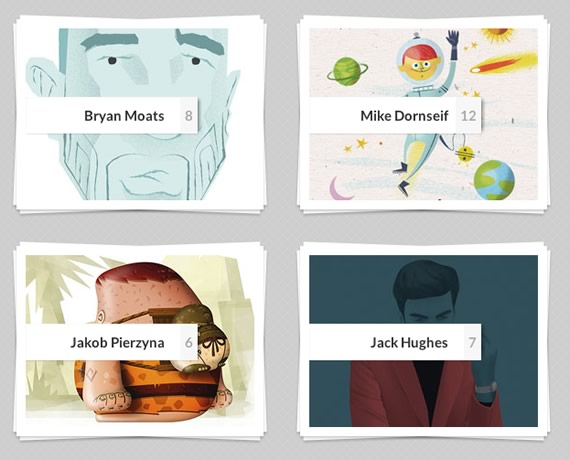
Así se ven las pilas de imágenes:

Ejemplo de uso:
HTML:
<ul id="tp-grid" class="tp-grid">
<li data-pile="Group 1">
<a href="#">
<span class="tp-info">
<span>Some title</span>
</span>
<img src="images/1.jpg" />
</a>
</li>
<li data-pile="Group 2">
<!-- ... -->
</li>
<li data-pile="Group 1,Group 2">
<!-- ... -->
</li>
<!-- ... -->
</ul>
jQuery:
$('#tp-grid').stapel();
Si bien el plugin es experimental, la única limitación que existe para implementarlo en un proyecto hoy en día es la capacidad de los navegadores de interpretar las transformaciones y transiciones CSS. Por lo que utilizar este plugin no es algo muy lejano, ya casi todos los navegadores soportan estas propiedades y las personas, por suerte, están actualizando a las versiones más recientes.
Web: Tympanus