Sidr es uno de los mejores plugins desarrollado con jQuery para la creación de menús laterales deslizantes. Este tipo de elementos fueron creados inicialmente para ser utilizados en sitios móviles, sin embargo su buena aceptación lo convirtieron en una nueva forma de mostrar opciones en los sitios web convencionales.
Implementar un menú de estas características no es muy distinto a la estructura que utilizaríamos con uno común y corriente, sin embargo y gracias a este plugin la integración es tan sencilla que no nos llevará más que unos pocos minutos.
Dentro de sus capacidades podemos destacar que podemos mostrar el menú de ambos lados simplemente utilizando un solo parámetro, el mismo lo debemos indicar al momento de inicializar el plugin.

Otro punto fuerte de este plugin es que se encuentra diseñado para ser integrado en sitios adaptables (responsive), de forma rápida y sencilla. El resultado es excelente, basta con visitar la web oficial del proyecto para ver su buen funcionamiento.
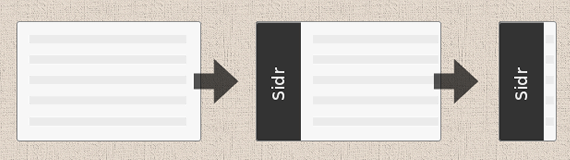
Ejemplo de menú slider lateral:
<a id="simple-menu" href="#sidr">Toogle menu</a>
<div id="sidr">
<!-- Your content -->
<ul>
<li><a href="#">List 1</a></li>
<li><a href="#">List 2</a></li>
<li><a href="#">List 3</a></li>
</ul>
</div>
<script>
$(document).ready(function() {
$('#simple-menu').sidr();
});
</script>
Actualmente el plugin cuenta con dos themes distintos, uno claro y el otro oscuro, esto puede ser modificado mediante la edición de las hojas de estilo.
Web: Sidr




artberri
12 años ago
Muchas gracias por la mención, me alegro de que os haya gustado 😀