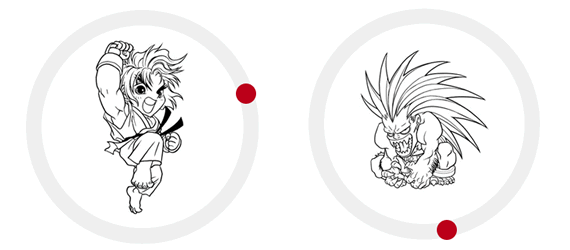
Tiny Circleslider es un interesantísimo plugin jQuery para la creación de sliders con forma circular, muy atractivos y originales.
El plugin funciona como cualquier otro, utiliza una estructura HTML básica pero su aspecto visual es completamente distinto a los sliders a los que estamos acostumbrados. Como punto muy favorable podemos destacar que tiene soporte tanto para dispositivos con sistema operativo iOS, como así también para Android.
Dentro de sus principales características y funciones a la hora de configurarlo podemos destacar la opción de elegir si queremos mostrar pequeños círculos para representar la cantidad de imágenes que contiene el slider, como así también para ser utilizados como accesos directos a las mismas. Todo respetando esa magnifica y original forma circular a la que no estamos acostumbrados con este tipo de elementos.

Ejemplo slider circular:
$('#rotatescroll2').tinycircleslider({
interval: true,
snaptodots: true
});
Un detalle importante es que el plugin completo esta compuesto por aproximadamente 130 lineas de código, las mismas se traducen en un plugin que pesa apenas 4kb, peso insignificante si lo comparamos con lo que ganamos desde lo visual y funcional.
Tiny Circleslider tiene varias formas de implementación, algunas mucho más interesantes que otras, les recomiendo visitar la documentación oficial en donde encontraran varias de estas implementaciones con ejemplos.
Web: Tiny Circleslider




Lo mejor de la semana sobre desarrollo web en español nº2 | ADWE
13 años ago
[…] El objeto Screen de Javascript Pasar WordPress en local a servidor web Introducción a Phonegap Tu primer proyecto web con ZK (3-5) HSTS (HTTP Strict Transport Security protocol), camino de convertirse en estándar El genial e injustamente desconocido Adminer Aplicaciones gratuitas para evaluar la usabilidad Desarrollo de aplicaciones para iPhone y iPad, CoreLocation Curso de MVC 4 en CampusMVP Slider con forma circular con jQuery […]
Segundo
12 años ago
He creado un Tiny Scrollbar de imagenes horizontal y funciona bien. El problema es que si quiero repetir varias veces debajo uno de otro con distintas imagenes se mueven todas las galerias y no puedo moverlas individualmente. La galerias de imagenes estan metidas en un div independiente cada una, (el archivo css es el mismo para todas, pues tienen las mismas medidas y margenes) y no encuentro la manera de que actuen poe separado. Os agradeceria alguna idea sobre el tema.
Gracias, un saludo Gámez