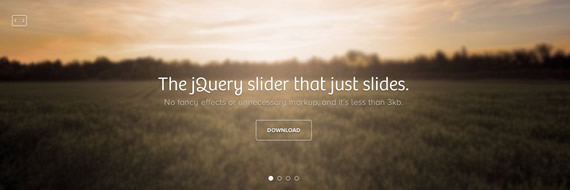
Unslider es un nuevo plugin desarrollado con la versatilidad de jQuery para la creación de un slider minimalista, con la característica de tener la posibilidad de ajustar su ancho de manera automática, clara ventaja de cara al diseño de un sitio adaptable a cualquier navegador y/o dispositivo portátil.
Su compatibilidad es excelente, funciona a la perfección en todos los navegadores modernos, tanto en versiones de escritorio como móviles.

Al igual que muchos otros sliders detecta y reacciona a los eventos del teclado, algo que es practico de cara a tener un control más avanzado sobre las distintas diapositivas, ademas de obviamente contar con la posibilidad de avanzar y retroceder de manera automática.
Como comenté en un principio, su principal característica es la de tener la capacidad de ajustar su ancho a cualquier dispositivo y resolución, esto es claramente su fuerte y más impresionante función, a la vez que más útil.
Ejemplo de uso:
Agregamos las bibliotecas y archivos necesarios a nuestro proyecto:
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="//unslider.com/unslider.js"></script>
Preparamos una estructura HTML básica:
<div>
<ul>
<li>This is a slide.</li>
<li>This is another slide.</li>
<li>This is a final slide.</li>
</ul>
</div>
Agregamos los estilos a nuestros archivos CSS:
.banner { position: relative; overflow: auto; }
.banner ul { list-style: none; }
Inicializamos el plugin:
$(function() {
$('.banner').unslider();
});
Más fácil de utilizar, imposible 😀
Un detalle que merece la pena mencionar, su peso es de apenas 3Kb en su versión simplificada y comprimida mediante Gzip, así que no hay excusas para no utilizar este fantástico recurso.
Web: Unslider




Rigol
12 años ago
Excelente!!
Denise Drault
12 años ago
Hola, te hago una preg, estoy intentando insertar este slider, pero no me funciona, en el sitio me aparece la lista normal pero no cambia nada. me podrias ayudar? gracias! Denise
Pablo
12 años ago
Sin ver el código es bastante difícil, pero lo más probable es que:
a- Este alguna ruta mal, probablemente la que hace referencia a la biblioteca .JS.
o
b- Algo este mal en la parte de la inicialización del plugin.
Es lo que se me ocurre, si tienes una dirección para verificar el código seria de mucha ayuda.
Saludos
agustin
10 años ago
Hola! tengo un inconveniente con implementar el slider, por lo que veo, la anim funciona y cubre el ancho de la pantalla, pero el alto solo toma unos pocos pixeles por lo tanto se ve solo una linea.. que se desplaza,.. que puede ser, ???