.Fitgrd no es un framework, es simplemente un pequeño pero no por eso menos útil sistema grid para crear una estructura del tipo responsive (adaptable) en apenas unos minutos. Este recurso esta pensado para aquellos diseñadores avanzados que no desean...
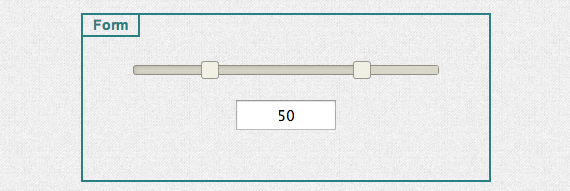
$.noUiSlider es otra alternativa a la hora de crear selectores de rangos utilizando jQuery. Su principal fortaleza es su peso, 2.74kb en su versión simplificada y comprimida mediante gzip. Este recurso tiene una excelente compatibilidad con los distintos navegadores, brinda...
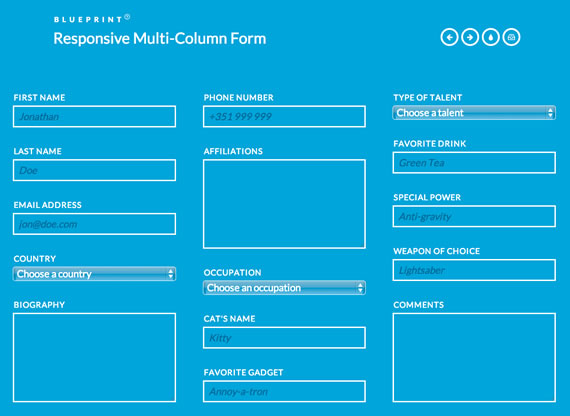
Unas de las cosas más difíciles de diseñar con buenos resultados son los formularios, hasta hace un tiempo no permitían salirse demasiado de la forma establecida y solía ser complejo incluirlos en diseños elaborados creando una unidad con el entorno....
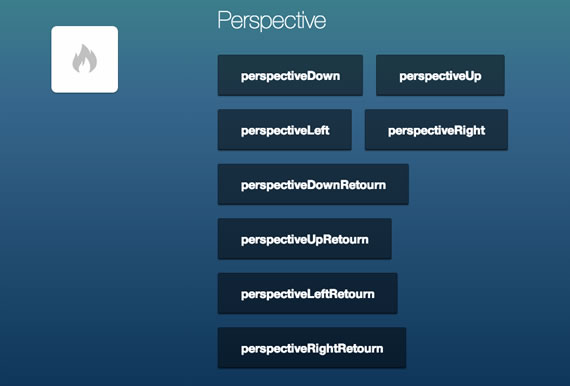
Si están buscando una forma de agregar movimiento a los elementos de un sitio CSS3 puede brindarles buenas opciones, variadas y sobre todo, bastante simples de implementar. Esta galería presenta una gran cantidad de animaciones que se pueden aplicar sobre...
Tracking.js es un novedoso proyecto para el seguimiento de objetos utilizando la cámara web de cualquier computadora o dispositivo móvil. Esta biblioteca fue escrita utilizando JavaScript y permite que se pueda seguir cualquier objeto simplemente definiendo el color del mismo....
Cuando nos encontramos en el proceso de crear un sitio que contará con información numerosa, seguramente optemos por implementar un diseño en formato magazine o revista ya que se caracterizan por poder organizar gran cantidad de artículos y mostrar la...
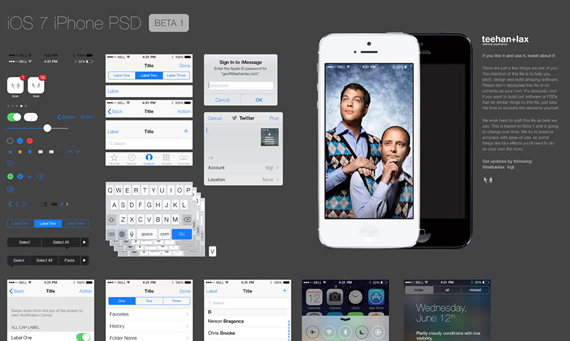
Cada nuevo sistema operativo que aparece nos da nuevas opciones de desarrollo ya sea en cuestiones de programación como del lado visual y gráfico. Estos kits de elementos UI que pertenecen a OS particular son útiles para plantear la estética...
Antes que nada debo advertirles que para descargar esta plantilla deberán registrarse como usuarios en el blog del diseñador Blaz Robar, queda a su criterio hacerlo o no si valoran este tipo de recursos. La realidad es que generalmente se...
El bokeh es un estilo que se está viendo hace tiempo en infinidad de sitios de imágenes, fotografías, proyectos e incluso aplicaciones. Si se lo sabe aplicar es realmente atractivo, aunque debemos tener en cuenta sus tonos, la ubicación y...
OpenWeatherMap es una interesante propuesta que le resultara interesante a todas aquellas personas que estén necesitando mostrar mapas climáticos en sus sitios web de forma gratuita. Mediante su potente API gratuita, OpenWeatherMap permite embeber un mapa climático en cualquier sitio...
Buttons es otra colección compuesta por botones con distintas formas realizados íntegramente utilizando CSS. Para su construcción Alex Wolf, diseñador de este recurso, utilizo Sass & Compass, dos metalenguajes que facilitan considerablemente la construcción de elementos basados en hojas de...
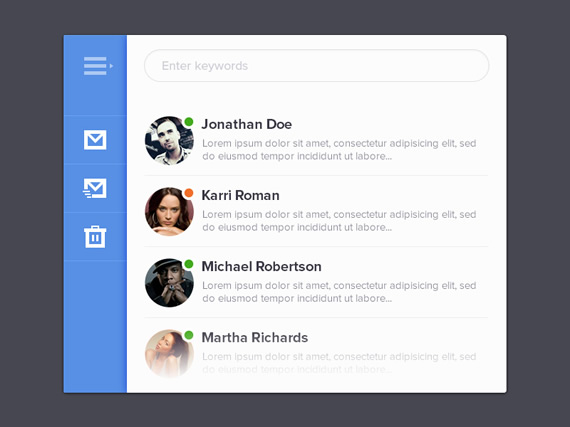
Si están queriendo revolucionar el mundo de los gestores de correo puede que esta plantilla les dispare algunas buenas ideas. Se trata de un diseño que plantea una aplicación básica y mínima para visualizar correos electrónicos. Luego de haber utilizado...
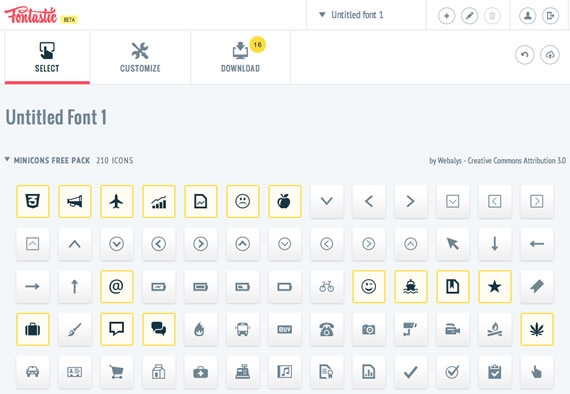
Al momento de crear un nuevo sitio web podemos optar por diversas opciones de inclusión de tipografías, en una época solo se utilizaban aquellas que eran contenidas en los sistemas operativos para evitar que haya demasiadas diferencias entre los ordenadores...
AristoChart es una nueva biblioteca JavaScript para la creación de gráficos del tipo lineas en 2D. Su principal ventaja es que utiliza <canvas> para la construcción de los gráficos. Este proyecto permite la utilización de temas para cambiar el aspecto...