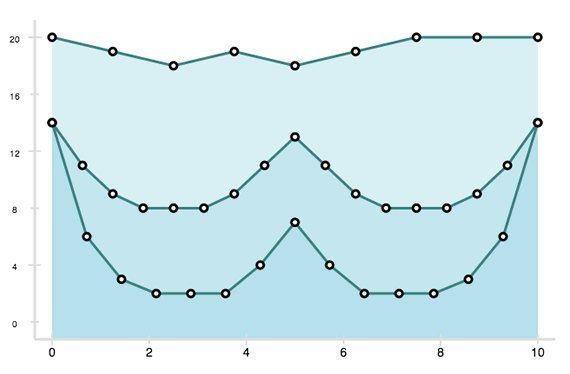
AristoChart es una nueva biblioteca JavaScript para la creación de gráficos del tipo lineas en 2D. Su principal ventaja es que utiliza <canvas> para la construcción de los gráficos.
Este proyecto permite la utilización de temas para cambiar el aspecto visual de los gráficos, este punto es interesante porque los temas son creados directamente por la comunidad. Una persona que utiliza este proyecto puede subir su propio tema para compartirlo con el resto de la comunidad y así lograr que el recurso sea cada vez más grande y completo.
AristoChart es una solución open source, su código esta disponible en descarga directa desde Github.

Ejemplo de uso:
var holder = document.getElementById("holder");
var graph = new Aristochart(holder, {
―― data: {
―― ―― x: 10,
―― ―― y: [0, 1, 2, 3, 4, 5, 6, 6, 5, 4, 3, 3, 4, 5, 6, 7, 8, 9, 10],
―― ―― y1: [10, 9, 8, 7, 7, 6, 2, 1, 1, 1],
―― ―― y2: [4, 4, 4, 3, 3, 2, 2, 1, 0, 0, 0, 0]
―― }
});
No olviden visitar la documentación de este proyecto para conocer todo su potencial.
Actualmente este proyecto funciona solo con JavaScript y sin la necesidad de jQuery, no obstante en su próxima versión se anuncia un completo soporte con el framework, esto se traduce en una mejor forma de integrar AristoCharts a sitios que ya cuentan con jQuery.
Web: AristoChart



Los comentarios están cerrados.