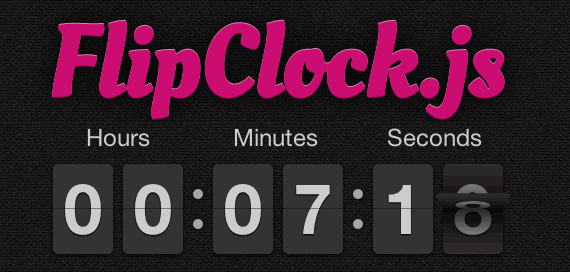
Flipclockjs es una de las mejores bibliotecas compatibles con jQuery para la creación de distintos tipos de relojes de manera ágil y sencilla.
Con FlipClock.js podemos crear un simple reloj, un cronometro, una cuenta regresiva y hasta una alarma, todo de forma simple y con apenas unas lineas de código.
El diseño de este proyecto se puede modificar por completo utilizando hojas de estilo, viene preparado para ser adaptado a cualquier diseño en cuestión de minutos. Su sintaxis es muy sencilla y fácil de comprender.

Sus requerimientos de uso son mínimos, apenas necesita del framework jQuery en su versión 1.7 o superior, y de la biblioteca preefixfree.js para lo que respecta a las animaciones de este reloj.
Ejemplo de uso:
<html> <head> <link rel="stylesheet" href="/assets/css/flipclock.css"> </head> <body> <div class="your-clock"></div> <script src="/assets/js/libs/jquery.js"></script> <script src="/assets/js/flipclock/libs/prefixfree.min.js"></script> <script src="/assets/js/flipclock/flipclock.min.js"></script> </body> </html>
Inicialización del plugin:
var clock = $('.your-clock').FlipClock({
// ... your options here
});
Como podrán ver su utilización es muy similar a la de cualquier otro plugin jQuery.
Este reloj, y a diferencia de otras alternativas similares, cuenta con un gran control de todos sus eventos, esto permite lograr un mayor nivel de interacción en cuanto a como el usuario interactúa con el elemento. También es para destacar su amplia documentación, algo que facilita considerablemente su implementación en cualquier escenario.
Web: Flipclockjs



Lo mejor de la semana sobre desarrollo web en español vol. 16 | ADWE
12 años ago
[…] FlipClock.js: reloj, cronómetro y cuenta regresiva jQuery […]