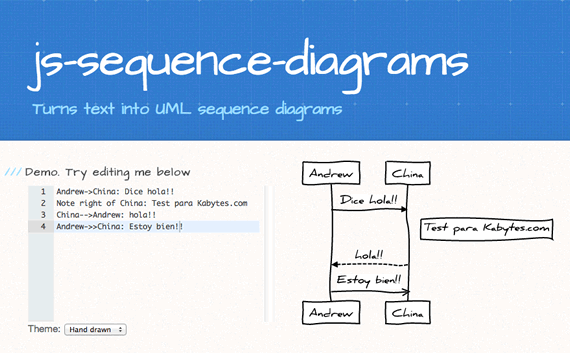
js-sequence-diagrams es la biblioteca más curiosa que descubrí en los últimos meses, su principal función es la de crear diagramas UML utilizando para ello JavaScript.
Este proyecto crea de forma dinámica los diagramas, para lograrlo utiliza gráficos vectoriales del tipo SVG. Un aspecto interesantísimo es que los diagramas se pueden personalizar mediante el uso de diversos temas, los mismos se pueden asignar de forma estática o dinámica, inclusive se pueden crear, algo que interesará a todos aquellos que desean una perfecta implementación con sus sitios.

Ejemplo de uso:
Incorporamos las bibliotecas necesarias a nuestro proyecto:
<script src="raphael-min.js"></script> <script src="underscore-min.js"></script> <script src="sequence-diagram-min.js"></script>
Ahora tenemos dos opciones:
Utilizando solo JavaScript:
<div id="diagram"></div>
<script>
var diagram = Diagram.parse("A->B: Message");
diagram.drawSVG("diagram", {theme: 'hand'});
</script>
Utilizando jQuery:
<div class="diagram">A->B: Message</div>
<script>
$(".diagram").sequenceDiagram({theme: 'hand'});
</script>
No olviden visitar el sitio oficial, se los recomiendo principalmente por la posibilidad de crear sus propios diagramas en tiempo real, una forma excelente de probar este proyecto sin descargar ni una sola linea de código.
Web: js-sequence-diagrams



KMJB
12 años ago
Una hermosa perlita en un tema siempre tan delicado!! gracielaaaa, abrazoooo! 😉