Hoy día, quería comentarles sobre animatedModal.js. Se trata de un bonito recurso para animar transiciones de nuestro sitio a pantalla completa. Utiliza el framework jQuery y aprovecha la potencia de CSS3 para generar los distintos y llamativos efectos. Una de...
Plugin jQuery
Si faltaba un plugin a mi lista de 15 recursos gratuitos para crear sitios de una sola pagina es pagePiling.js, probablemente una de las mejores soluciones para encargar el diseño de un sitio con estas características tan particulares. pagePiling.js es...
CheckBo es un bonito plugin jQuery para personalizar fácilmente los objetos checkbox y radio. A diferencia de otros plugins similares este proyecto cuenta con algunas virtudes que lo destacan. Compatibilidad con los distintos navegadores, sin lugar a duda el talón...
Animar la transición entre secciones nunca fue más sencillo, Animsition es un plugin jQuery escrito en JavaScript que aprovecha al máximo las propiedades de CSS3 para lograr un bonito efecto al momento de saltar de una pagina a otra. La...
Uno de los grandes problemas al que nos enfrentamos a la hora de hacer un sitio que se adapte a cualquier dispositivo es el relacionado a las imágenes y sus dimensiones. El problema consiste en adaptar las imágenes al dispositivo...
Vide es, probablemente, la forma más sencilla de incluir un video como fondo en tu sitio web. La biblioteca se escribió utilizando jQuery como framework JavaScript y su instalación no demora más que unos pocos minutos. Como principal ventaja de...
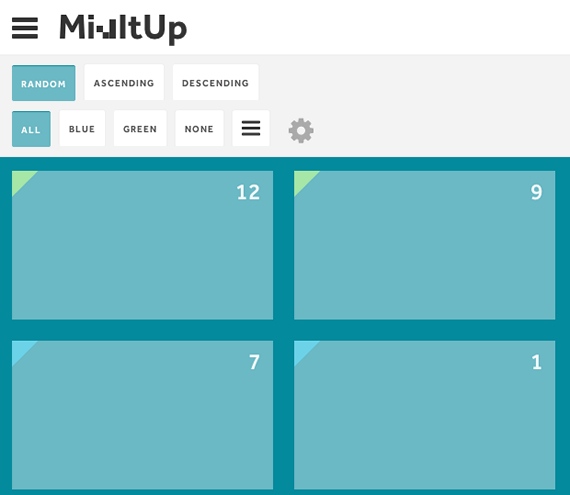
MixItUp es un interesante propuesta que seguramente interesará a todos aquellos que estén buscando una manera de organizar sus contenidos de forma dinámica, contando con la posibilidad de realizar el filtrado de la información de manera simple y rápida. Este...
Estos últimos meses vi pasar decenas de alternativas a la hora de crear un botón para compartir en las redes sociales, algunas mejores que otras, pero la mayoría validas. En esta oportunidad encontré otra opción que cuenta con una bonita...
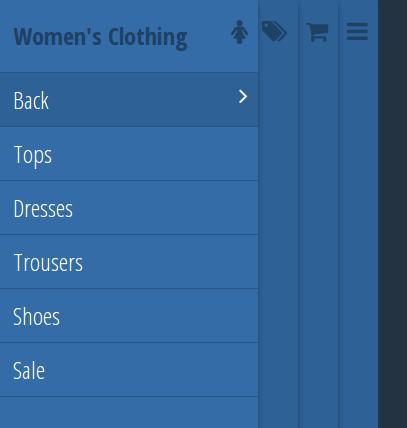
Si te encuentras desarrollando una aplicación que necesite emplear un menú expandible que funcione perfectamente en cualquier plataforma, entonces Multi-level push menu v2.1.1 es lo que estas necesitando. Este fantástico recurso emplea HTML, CSS y jQuery para generar un fantástico...
En determinadas situaciones puede resultar útil obtener el color dominante de una imagen, por ejemplo, si pensamos en una galería de imágenes podríamos necesitar adecuar el color de fondo de nuestro sitio según la imagen que nos encontremos visualizado. Para...
Cada día se recurre un poco menos a los sonidos a la hora de diseñar un sitio web, probablemente se deba que hace no muchos años se abuso de este tipo de recursos logrando que muchas personas terminen agotadas con...
Me parece interesante el diseño de sitios que tienen todo su contenido en una simple pagina, haciendo pleno uso del diseño para separar las distintas secciones. Para lograr este tipo de diseño podemos utilizar distintas técnicas aunque debo confesar que...
Cada día me gusta más CSS3, parecería que su potencial no tiene limites, o como diría el lema de una tecnología cada día menos utilizada, el limite es tu imaginación. Ayer navegando un poco por Github fui a dar con...
Un problema bastante común cuando trabajamos con elementos, por ejemplo un slider de imágenes, es que todos los controles que se encuentra por encima de las fotografías muchas veces pierden su visibilidad al encontrarse con una imagen con colores similares....