Cada día se recurre un poco menos a los sonidos a la hora de diseñar un sitio web, probablemente se deba que hace no muchos años se abuso de este tipo de recursos logrando que muchas personas terminen agotadas con el tema. Sin embargo y en determinadas situaciones quizas ejecutar un sonido no sea una mala idea.
Ion.Sound es una biblioteca JavaScript que funciona junto al framework jQuery para la gestión y manipulación de eventos vinculados a los sonidos, mediante su utilización incluir un sonido que se reproduzca al presionar un botón, por ejemplo, es algo muy pero muy sencillo.

Este recurso funciona perfectamente en los navegadores modernos, algo interesante es que su utilización no solicita ninguna acción por parte de los visitantes, algo que ocurre en algunas ocasiones al embeber un sonido utilizando el mecanismo predeterminado de algunos navegadores. Ion.Sound funciona perfecto en Google Chrome, Firefox, Opera, IE 9.0+, Safari y en navegadores para móviles.
Ejemplo de uso
Lanzar un sonido al presionar un simple botón:
$("#myButton").on("click", function(){
$.ionSound.play("button_tiny");
});
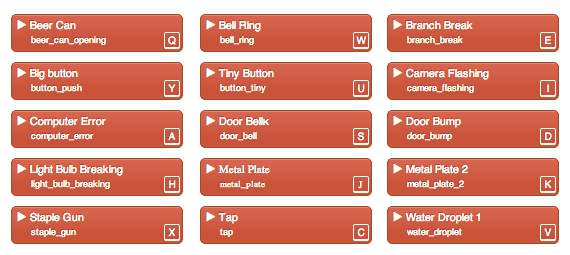
El proyecto cuenta con una serie de sonidos predeterminados, los mismos vienen en el archivo de la biblioteca que podemos descargar del sitio oficial, ademas todos ellos cuentan con una licencia MIT que garantiza su libre utilización. En total la galería por defecto cuenta con unos 25 sonidos distintos.
Una aclaración, Ion.Sound es una biblioteca pensada para la reproducción de sonidos de una breve duración y no para ejecutar canciones completas. Es una librería ideal para brindar una pequeña interacción sonora a nuestras aplicaciones y no para ser otro reproductor de audio.
Otro dato importante es que ademas de los 25 sonidos por defecto que contiene este proyecto podemos agregar los nuestros, para lograrlo no necesitamos más que unas pocas lineas de código.




YARR Blog
8 años ago
Muchas gracias, me ha sido muy útil.