jVectorMap es un potente plugin jQuery con el que vamos a poder mostrar mapas interactivos. Los mismos se encuentran en formato SVG y funciona perfectamente en los más modernos navegadores, como por ejemplo: Safari, Firefox 3 o 4, IE9, Chrome y Opera.
Todo lo que necesitamos para tener a este fantástico plugin funcionando es conectar Javacript y las hojas de estilo con jVectorMap.
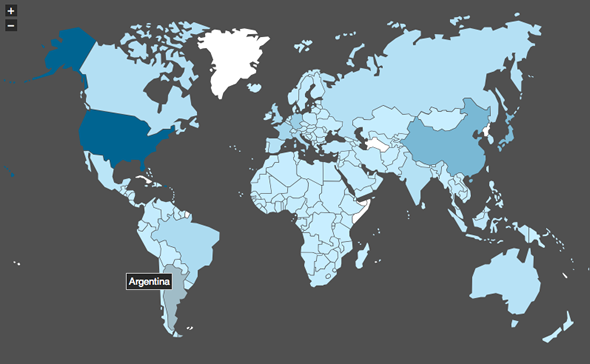
Ejemplo de mapa interactivo:

La forma más simple de inicializar este plugin es:
$(function(){
$('#map').vectorMap();
});
El plugin no solo sirve para mostrar un mapa, sino que permite mediante una serie de mecanismo mejorar la interacción del usuario con el mapa, pudiendo definir con total precisión el tipo de acción a ejecutarse al recibir algún tipo de evento.
En el sitio oficial pueden encontrar distintos ejemplos de como utilizar este plugin.




Mapas utilizando cualquier imagen con jQuery | Kabytes
14 años ago
[…] jQuery, las alternativas más populares utilizan servicios de terceros como Google Maps, o bien archivos del tipo SVG. Pero ¿que ocurre si queremos utilizar una imagen cualquiera? La solución, el plugin jQuery […]