VanGogh es un excelente plugin para destacar el código fuente con colores de forma completamente rápida y sencilla. Al tratarse de un desarrollo que utiliza el framework jQuery, funciona desde el lado del cliente, economizando recursos del servidor, como así también ciclos de procesamiento.
Un detalle importante es que este plugin no realiza el coloreado inteligente del código, para eso utiliza otro plugin conocido llamado Highlight.js, lo que realmente hace VanGogh es activar la funcionalidad de seleccionar filas completas del código, ya sea de manera individual o bien por bloques inteligentes.
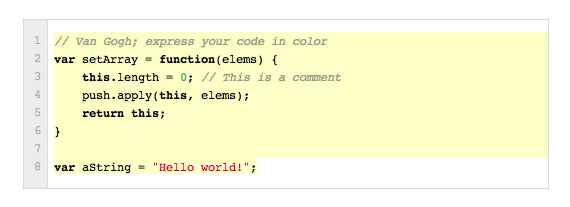
Ejemplo de bloque resaltado:

VanGogh soporta y detecta el uso de teclas especiales, por ejemplo podemos utilizar Shift o Control para seleccionar más de una fila, algo muy útil a la hora de leer código fuente muy extenso.
VanGogh trabaja de forma conjunta a otro plugin muy popular, estoy hablando de Highlight.js, muy utilizado para la colorear sintaxis. La única limitación es que los estilos de highlight no son soportados por VanGogh, por lo que tendremos que usar los estilos específicos y nativos al plugin.
Web: VanGogh




Embeber fácilmente cualquier repositorio de GitHub | Kabytes
13 años ago
[…] de Darcy Clarke y utiliza dos plugins muy conocidos para estilizar el código de forma adecuada ( jQuery-Vangogh y […]