Hace unos días comentaba en mi cuenta de Twitter sobre como Github se convirtió en el repositorio publico favorito de cientos de desarrolladores que crean proyectos open source. Esto probablemente se deba a su sencillez de uso, su muy buen soporte y su gigantesca comunidad, en definitiva Github desplazo a sitios con amplia trayectoria como salesforce.
Ahora bien, una cuenta pendiente de Github era la posibilidad de integrar el sistema de repositorios con los sitios web oficiales de los proyectos, hasta se podía crear un sitio dentro de Github, pero no mostrar el repositorio en otro sitio de forma embebida, eso es justamente lo que hace Repo.js.

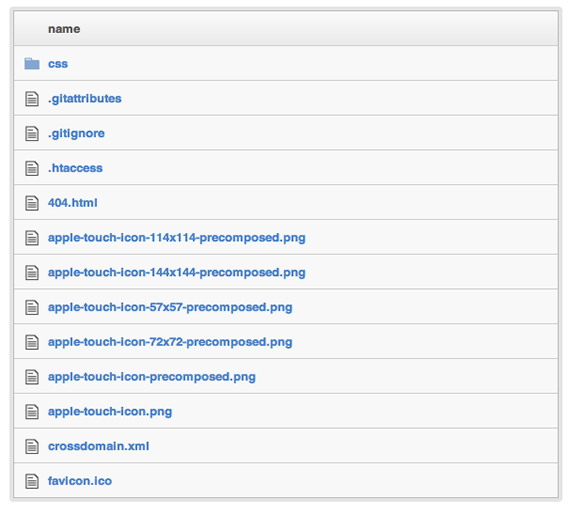
Repo.js es un plugin diseñado utilizando la plataforma jQuery, que nos permite embeber nuestros proyectos en cualquier sitio web, aprovechando el alojamiento brindado por Github, como así también la facilidad que tiene el sistema para crear arboles de archivos y directorios.
Ejemplo de uso:
$('#repo').repo({ user: 'darcyclarke', name: 'Repo.js' });
Repo.js es un desarrollo de Darcy Clarke y utiliza dos plugins muy conocidos para estilizar el código de forma adecuada ( jQuery-Vangogh y Highlight.js).
Web: Repo.js
Los comentarios están cerrados.