Uno de los grandes problemas al que nos enfrentamos a la hora de hacer un sitio que se adapte a cualquier dispositivo es el relacionado a las imágenes y sus dimensiones.
El problema consiste en adaptar las imágenes al dispositivo que se utiliza, esto en linea general se logra escalando la imagen, o bien cortando la imagen según sea necesario. El problema de esta tecnica es que muchas veces la imagen pierde sentido, por ejemplo si cortamos una imagen podemos dejar el componente principal fuera de la parte visible, haciendo que la imagen no tenga relación alguna con nuestros contenidos.
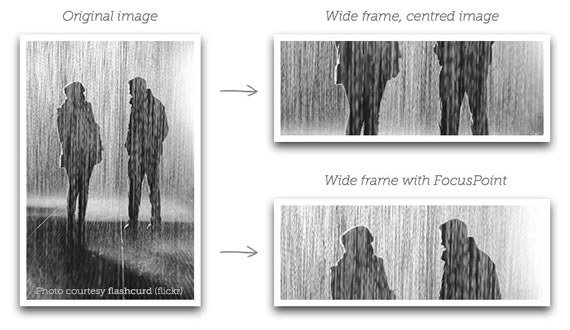
Por ejemplo:

Este problema es de lo más común y lo podemos encontrar en cientos de sitios web con versiones móviles, no hace falta más que mirar algunos periódicos online para encontrar este tipo de escenarios.
jQuery FocusPoint es una propuesta que soluciona este inconveniente, para lograrlo emplea lo que llama un punto de foco, este punto de foco permite la redimensión de una imagen utilizando una ubicación como centro de corte, de esta manera podremos cambiar o cortar una fotografía sin perder el elemento principal que se encuentra contenido en ella.
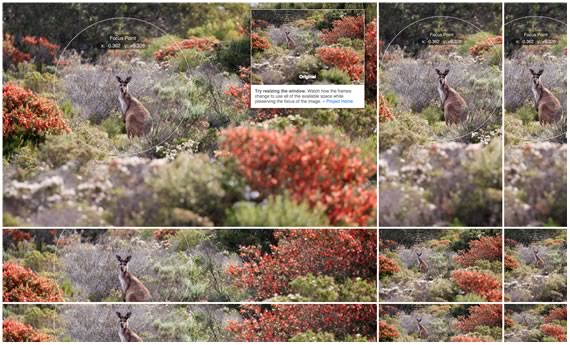
Para entender mejor como funciona esta biblioteca les recomiendo visitar la demostración, en la imagen que inserto a continuación se puede ver el resultado final (la imagen utiliza el punto como centro, independientemente del corte realizado) :

Utilizar jQuery FocusPoint es muy sencillo, se instala como cualquier otro plugin jQuery, sin embargo al momento definir el punto de enfoque utilizaremos una div con la etiqueta data:
<div class="focuspoint" data-focus-x="0.331" data-focus-y="-0.224" data-image-w="400" data-image-h="300"> <img src="image.jpg" alt="" /> </div>
En la documentación oficial van a encontrar varios ejemplos de configuración, además de algunas opciones adicionales para lograr un muy buen resultado.
Web: jQuery FocusPoint



Stial
11 años ago
Muy buen plugin, la verdad es que queda muy curioso.
Lo mejor de mi RSS del 15 al 21 de septiembre de 2014 | Noticias, tira, podcast, juegos, Linux y software libre
11 años ago
[…] El tamaño de las imágenes en la maquetación de una web es de lo más importante para conseguir el mejor efecto, otra alternativa más para manejarlo: Redimensionar imágenes de forma inteligente con jQuery – Kabytes […]