GanttView es un plugin para jQuery que nos permite, de una forma muy simple, crear nuestros propios diagramas de Gantt, necesitando para esta tarea unas muy pocas líneas de código.
Este plugin funciona recogiendo la data utilizando JSON, algo que nos permite utilizar cualquier lenguaje dinámico para generarla, podemos usar como fuente de datos desde un archivo de texto plano hasta una base de datos MySQL.
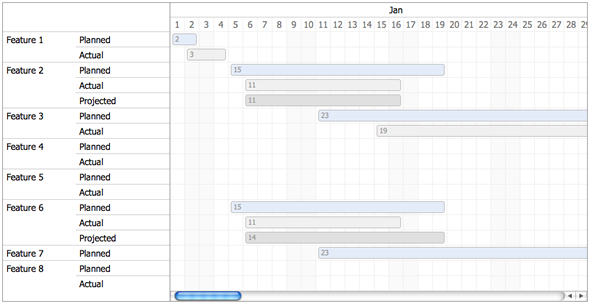
Ejemplo del resultado que podemos obtener:

Ejemplo de uso:
$("#ganttChart").ganttView({
data: ganttData,
slideWidth: 900,
behavior: {
onClick: function (data) {
var msg = "You clicked on an event";
$("#eventMessage").text(msg);
},
onResize: function (data) {
var msg = "You resized an event";
$("#eventMessage").text(msg);
},
onDrag: function (data) {
var msg = "You dragged an event";
$("#eventMessage").text(msg);
}
}
});
Actualmente GanttView es compatible FireFox 3.5+, Chrome 5+, Safari 4+, IE8+. El autor aclara que el plugin funciona en versiones anteriores de Internet Explorer pero que presenta algunos errores menores.
Las dependencias de este simple pero potente plugin son: jQuery 1.4 o superior, jQuery-UI 1.8 o superior, y finalmente el reconocido plugin para la gestión de fechas date.js.
Web: GanttView




juan carlos
11 años ago
Hola pablo
Puedo implementar este diagrama de gantt en asp.net MVC??