Al momento de crear un nuevo sitio web podemos optar por diversas opciones de inclusión de tipografías, en una época solo se utilizaban aquellas que eran contenidas en los sistemas operativos para evitar que haya demasiadas diferencias entre los ordenadores que accedían a las páginas y sobre todo, porque los exploradores no podían leer otras que no sean esas. Luego, con los editores HTML se agregaron algunas más, y luego con Flash se podían incluir casi todas las que se encontraban en nuestro poder, aunque no permitía seleccionarlas ya que debían utilizarse curvas para mostrarlas.
De esta forma y gracias al desarrollo CSS es que hoy en día hay una gran variedad de opciones en lo que respecta a fuentes tipográficas y últimamente, una oleada de fuentes iconográficas está poblando de posibilidades de inclusión ya sea por la calidad de definición y por el ahorro en transferencia de datos que permiten estos paquetes.

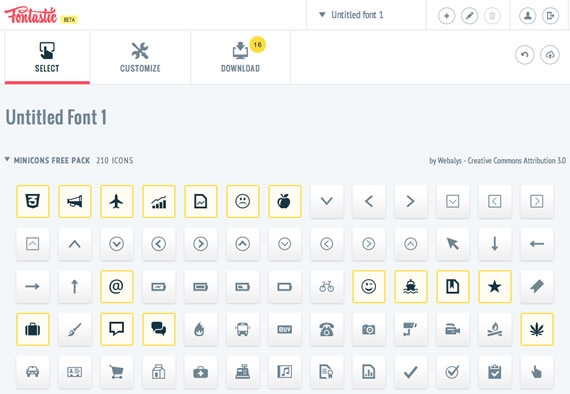
Si bien es una excelente opción, hay archivos que llegan a pesar muchísimo al contener una gran cantidad de caracteres, este sistema, Fontastic, permite realizar una selección de caracteres para alivianar el archivo de origen y crear una base más personalizada. Hay una opción mediante la que podemos incluso cargar nuestros propios diseños en formato SVG para realizar una colección original o con un concepto sobre el que venimos trabajando.
Fontastic resulta una buena opción para generar nuestras propias galerías de íconos y acceder a ellas para agregar y quitar componentes de forma rápida y sencilla. Cambiar tamaño y color de los íconos en nuestro proyecto solo requiere una pequeña modificación en el CSS, un proyecto muy interesante.
Sitio: Fontastic




centralita virtual
7 años ago
Buenos días! .Me gustaría dar un enorme aprobado por interesante información que tenemos aquí en este sitio . Voy a volver muy pronto a leeros con esta web.