Hace un tiempo Tamara les presentaba una serie de botones estilo Google+ con CSS, hoy les quería recomendar otro set de elementos que también imita una interface desarrollada por Google, pero esta vez de otro producto: Gmail.
CSS Google UI es un pequeño set de elementos desarrollado utilizando CSS3, los mismos imitan a la perfección los botones utilizados por Google en muchas de las interfaces de sus productos, aunque a mi entender la mayoría de los mismos los vamos a encontrar en Gmail.
Este set no utiliza ni una sola imagen para formar el boton en si mismo, si por ejemplo para desplegar iconos, por lo que su integración debe ser realizada con precaución, principalmente si cuentan con visitantes con navegadores muy antiguos que no soportan las propiedades nuevas de CSS3.

Ejemplo de uso
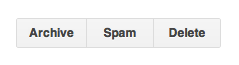
Crear un grupo de botones segmentados:
<div class="g-button-group"> <a href="#" class="g-button">Archive</a> <a href="#" class="g-button">Spam</a> <a href="#" class="g-button">Delete</a> </div>
El resultado:

Si bien como comenté antes el set no es 100% compatible con todos los navegadores funciona perfectamente en: Chrome, Firefox, e IE8+.
Web: CSS Google UI




Iniciar Sesion Gmail
14 años ago
Muy buen recurso, voy a tratar de implementarlo en mi blog.
Saludos.