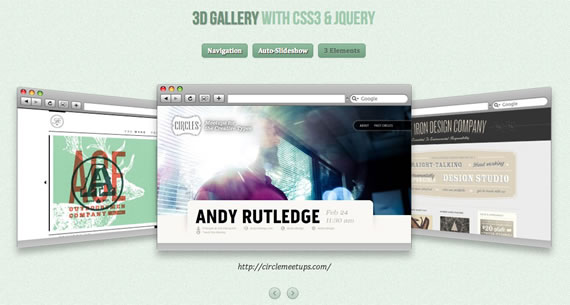
Desde hace tiempo que no comento nada sobre galerías de imágenes, principalmente porque cada script nuevo que encuentro se parece a todos los demás. En esta oportunidad la gente de codrops se destaca creando algo diferente, y lo logra mediante una...
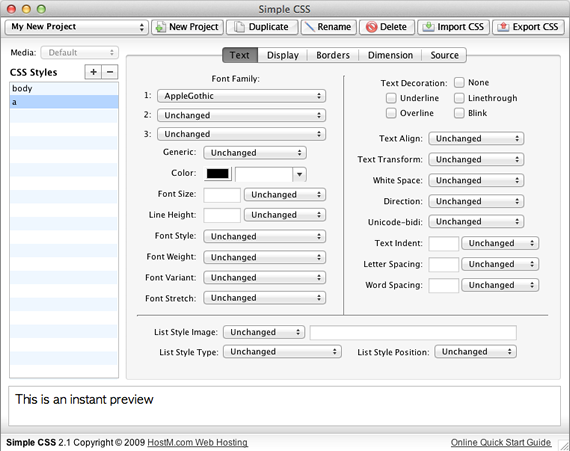
Pablo
Una buena practica para mejorar el rendimiento de nuestros sitios, es la de comprimir nuestros archivos CSS, eliminando los espacios y saltos de linea. Esta simple tecnica nos permite ahorrar transferencia de datos, al reducir el tamaño de nuestras hojas...
The pure CSS3 slider es un fantástico experimento que utiliza CSS3 con la intención de reemplazar por completo la utilización de javascript para crear las animaciones de transición. No hace falta decir que logra su objetivo con total facilidad. Este...
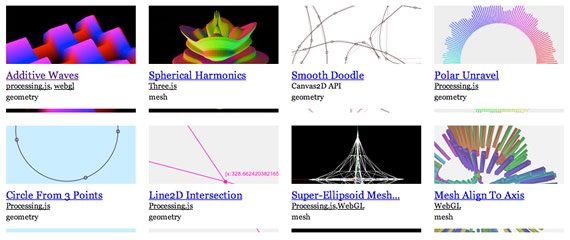
Toxiclibs es una biblioteca open source para diseño computacional, que utiliza javascript como lenguaje de desarrollo. La biblioteca fue originalmente escrita por Karsten Schmidt para Java y Processing, y adaptada para Javascript gracias a Kyle Philips. Toxiclibs.js no tiene dependencias...
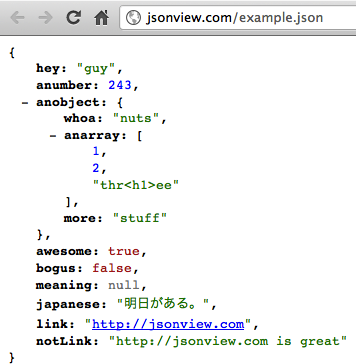
Uno de los problemas que podemos encontrarnos a la hora de trabajar con jSON es la forma de visualizar la información directamente desde nuestro navegador, y es un problema porque por defecto dicha información no posee formato alguno desde lo...
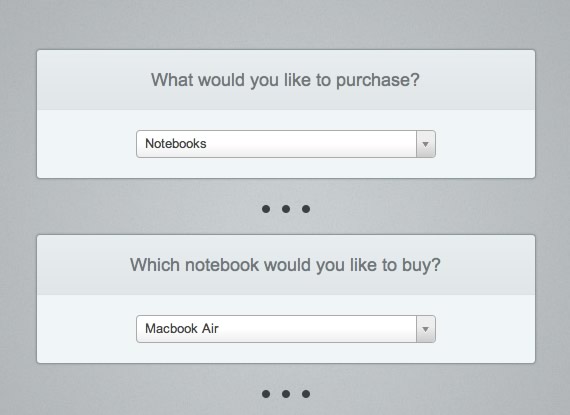
Es muy común navegar por un sitio y encontrar un select anidado, es una practica sencilla que permite al usuario seleccionar distintos valores de una forma jerárquica e intuitiva. Si los datos anidados no son muchos, una buena solución es...
SisyPhus, es un pequeño código javascript que nos asiste en el uso de Local Storage, permitiéndonos guardar los datos ingresados de forma muy sencilla, previniendo posibles perdidas de información. El uso de este tipo de soluciones tiene grandes ventajas, la principal, guardar...
En el mundo de los editores de código las posibilidades de elección son muchas y variadas, resumiendo todo a una simple cuestión de gustos. En mi caso utilizo Panic Coda y Textmate para la mayoría de los proyectos, no obstante...
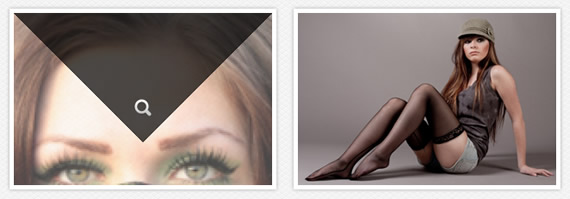
Alessio Atzeni, un diseñador italiano (su nombre hace casi innecesaria la aclaración), creó un simple pero potente tutorial explicando paso a paso como implementar las transiciones CSS3 aplicadas al efecto hover en imágenes. El tutorial contempla cinco ejemplos distintos, aplicando...
PicStrips es un plugin gratuito, desarrollado para el framework jQuery y que sirve para crear un atractivo efecto generando tiras de una misma imagen armando una atractiva composición. El plugin es de fácil personalización, podemos elegir la orientación de las...
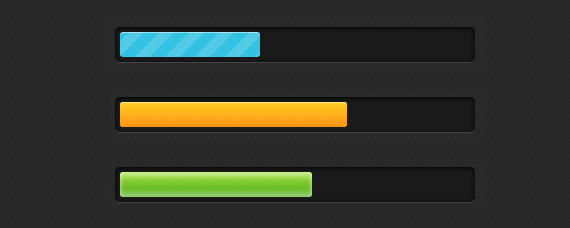
No deja de sorprenderme las cosas que se pueden hacer con CSS3 y unas pocas lineas de código, un ejemplo de ello es la barra de progreso animada que realizaron en el blog de Red Team Design. La barra de...
Para el que no lo conoce, eAccelerator es uno de los mejores aceleradores y optimizadores de código PHP del mercado. Su funcionamiento es bastante complejo, pero podríamos resumirlo como una cache de código compilado (bytecode). eAccelerator funciona perfectamente, y salvo...
Honestamente no veo la hora de que la mayoría de los navegadores modernos den soporte completo para CSS3, con apenas unas lineas de código se puede reemplazar el uso de decenas de imágenes que no hacen más que consumir recursos....
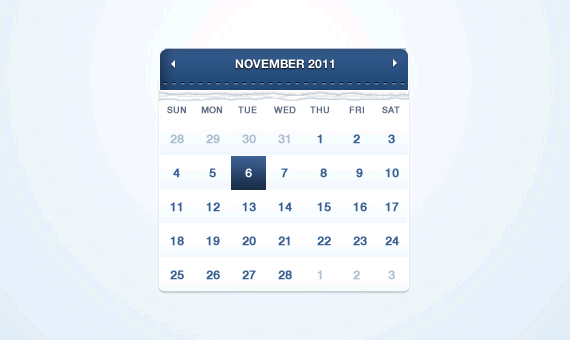
Uno de los elementos que siempre me costo trabajo estilizar son los calendarios, principalmente aquellos como los que vienen con jQuery UI, son prácticamente genéricos y cambiar su aspecto visual es muy complicado por lo acotado del elemento. Hoy navegando...
 Facebook
Facebook Google Plus
Google Plus Twitter
Twitter