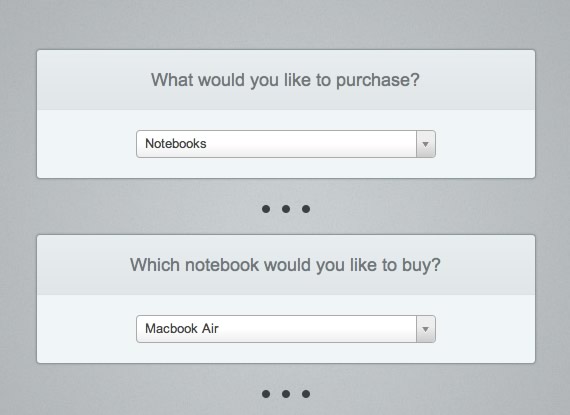
Es muy común navegar por un sitio y encontrar un select anidado, es una practica sencilla que permite al usuario seleccionar distintos valores de una forma jerárquica e intuitiva.
Si los datos anidados no son muchos, una buena solución es colocarlos en un arreglo directamente desde Javascript, sin la necesidad de hacer ninguna llamada externa, ahora bien, si la cantidad de datos es muy importante no hay otra solución que hacer una consulta externa para recuperarlos según la condición seleccionada en el primer elemento select. Para lograr esto una excelente tecnología es AJAX, que combinado con jQuery nos puede brindar una solución casi mágica.
Chained Selects es un pequeño tutorial, escrito por la gente de TutorialZine, que nos permite crear selects anidados de forma muy simple, utilizando para ello AJAX y jQuery.

El tutorial es muy interesante, les recomiendo mucho leer sobretodo la implementación del script PHP que brinda la respuesta, ya que utiliza jSON para construir e interactuar con los distintos selectores encadenados.
Como es costumbre en nuestras recomendaciones, el tutorial se puede descargar completamente gratis, no requiere registro, y puede ser utilizado directamente en nuestros sitios sin ningún tipo de limitaciones.
Web: Chained AJAX Selects




Berenes
12 años ago
Gracias amigo, voy a echarle un vistazo. Saludos