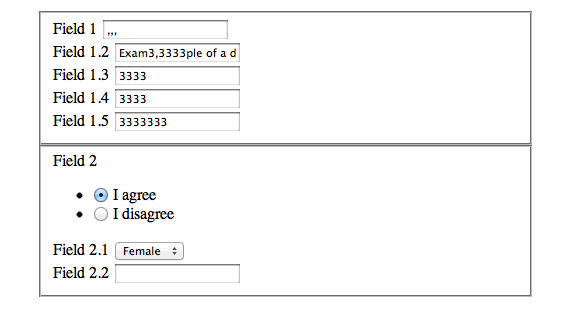
Es muy común hoy en día encontrar un formulario web en el que los elementos se van mostrando a medida que el usuario selecciona distintas opciones. Para recrear este tipo de estructura podemos utilizar Form Accordion, un plugin jQuery para crear formularios con opciones desplegables de manera rápida y eficaz.
Este plugin responde a una estructura jerárquica muy sencilla. La misma se interpreta como filas, las cuales se ocultan en una primera instancia y se van mostrando dependiendo de las opciones e ingresos realizados por el usuario.

Ejemplo de uso:
Este plugin es muy fácil de utilizar. Simplemente necesitamos una estructura HTML simple y clásica, probablemente implementar este plugin no requiera de demasiadas modificaciones a nuestro código, y una inicialización tipica de cualquier plugin jQuery.
Estructura HTML:
<form id="example-1">
<div>
<label>…</label>
<input>
</div>
<div>
<label>…</label>
<input>
</div>
<div>
<label>…</label>
<input>
</div>
</form>
Inicialización del plugin:
$('#example-1').formAccordion(
{ auto: true
}
);
El plugin tiene muy pocas opciones de configuración, entre las cuales podemos destacar: definir si los elementos se muestran con una animación, el tiempo de dicha animación, y el comportamiento esperado de cada elemento según los ingresos y acciones recibidas.
La única dependencia del plugin es la biblioteca jQuery.
Web: Form Accordion




Los comentarios están cerrados.