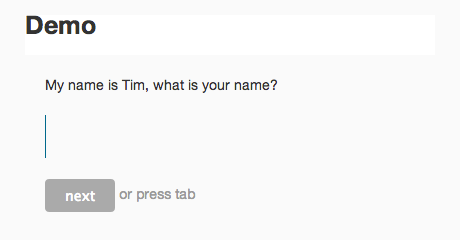
Promin propone una forma alternativa de crear formularios. La idea consiste en desplegar un campo a la vez para que el usuario complete todo un formulario de forma interactiva.
La idea es sencilla, sin embargo en formularios pequeños puede dar buenos resultados por su originalidad.

Una de sus principales ventajas es que ocupa mucho menos espacio que un formulario convencional.
De cara a implementar este recurso las dificultades son mínimas, la estructura HTML es muy básica, a continuación un pequeño ejemplo.
Estructura HTML:
<form>
<textarea></textarea>
<div>
<p>Almost done now...</p>
</div>
<div>
<p>Input with description</p>
<input type="text" />
</div>
</form>
Luego solo tenemos que inicializar Promin:
$( form ).promin( options );
En el sitio del proyecto pueden ver una demostración online.
Web: Promin



Los comentarios están cerrados.