Handsontable es un plugin jQuery para la creación de tablas HTML muy parecidas a las clásicas utilizas por Microsoft Excel. Permitiendo no solo hacer similar su visual, sino también sus funcionalidades, por ejemplo podemos editar las celdas con un simple click.

Entre las principales características podemos destacar:
- Acepta cortar y pegar con excel.
- Selección múltiple.
- Autocompletado.
- Compatibilidad con los navegadores más modernos: IE7+, FF, Chrome, Safari, Opera.
- Encabezados de tablas.
- Capacidad de arrastrar y soltar valores.
- Menú contextual.
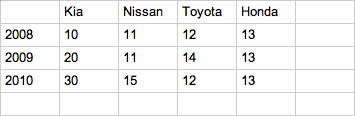
Ejemplo de uso:
<div id="example1grid" class="dataTable"></div>
<script>
$("#example1grid").handsontable({
rows: 5,
cols: 5,
minSpareCols: 1, //always keep at least 1 spare row at the right
minSpareRows: 1, //always keep at least 1 spare row at the bottom
contextMenu: true
});
var data = [
["", "Kia", "Nissan", "Toyota", "Honda"],
["2008", 10, 11, 12, 13],
["2009", 20, 11, 14, 13],
["2010", 30, 15, 12, 13]
];
$("#example1grid").handsontable("loadData", data);
</script>
No olviden visitar el sitio oficial del proyecto, van a encontrar muchísimos ejemplos e información sobre como implementar este fantástico plugin.
Web: Handsontable




Lo mejor de mi RSS del 30 de julio al 5 de agosto | Linux Hispano
13 años ago
[…] Tabla HTML estilo Excel con jQuery – Kabytes […]