Muchas veces vemos cuentas regresivas en sitios que están a punto de lanzar nuevas versiones, o bien cuando estamos a punto de presenciar un gran evento. Crear estas cuentas regresivas no es nada complicado con JavaScript, no obstante si lo que buscamos es una cuenta regresiva animada y que sea atractiva visualmente, entonces jQuery Countdown puede ser lo que estamos buscando.
jQuery Countdown es un plugin jQuery, gratuito, que nos permite instalar una cuenta regresiva con apenas unas lineas de código. Y que a diferencia de otras cuentas regresivas cuenta con un diseño de lo más atractivo.
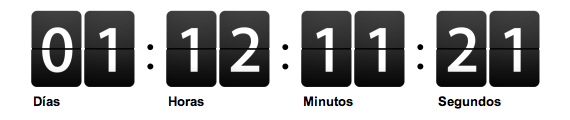
La cuenta regresiva se visualiza de la siguiente manera:

Pueden ver una demostración online directamente desde el sitio oficial del proyecto dentro de Google Code.
Ejemplo de uso:
$('#counter').countdown({startTime: "01:12:32:55"});
Ejemplo más avanzado:
$('#counter').countdown({
stepTime: 60,
format: 'hh:mm:ss',
startTime: "12:32:55",
digitImages: 6,
digitWidth: 53,
digitHeight: 77,
timerEnd: function() { alert('end!!'); },
image: "digits.png"
});
Para los más preocupados por el rendimiento, el plugin solo tiene como dependencia el framework jQuery, luego la biblioteca completa tiene un peso despreciable de apenas unos 1.7 KB.
El proyecto se encuentra liberado bajo licencia Apache 2.0, lo que nos da un muy buen nivel de libertad para su uso 😀
Web: jQuery Countdown ~ Via: Webappers




Johan Cabeza
11 años ago
Hola como estas, quisiera saber como puedo evitar que al actualizar la pagina el contador se reinicie de nuevo, espero tu pronta respuesta.
Gracias