Image Picker es un plugin diseñado utilizando el framework jQuery para facilitar el proceso de seleccionar imágenes.
Funciona perfectamente seleccionando un solo elemento o varios, permite su utilización para clientes que tengan desactivado JavaScript y se puede integrar perfectamente con el bootstrap de Twitter.
Su utilización es gratuita, no tiene limitaciones y solo necesita jQuery para funcionar.
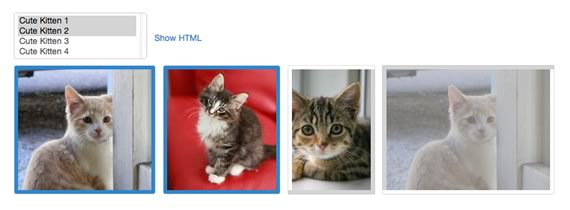
La idea detrás de este plugin es la de facilitar al usuario el proceso de elegir imágenes. Su funcionamiento también es interesante, cada imagen que el usuario selecciona automáticamente impacta en un campo del tipo select, el mismo puede ser visible o no, este detalle facilita la obtención de las selecciones ya que solamente debemos leer el estado de un select común y corriente.

Ejemplo de uso:
HTML:
Es muy simple, solamente debemos utilizar la etiqueta data-img-src:
<option data-img-src='http://www.example.com/image.jpg' value='42'>
JavaScript:
La inicialización del plugin es idéntica a la de cualquier plugin jQuery:
$("select").imagepicker();
Las opciones que brinda este plugin permiten un buen nivel de interacción y control, permitiendo limitar el numero de selecciones y lanzar eventos según el estado del elemento.
Web: Image Picker