Hace unos cuantos meses les comentaba sobre Uniform, un plugin para personalizar la apariencia de los formularios con jQuery, hoy les quería recomendar otro plugin similar pero con un resultado muy distinto pero igual de atractivo.
El plugin es cuestión fue desarrollado por Maratz, un sitio que ademas de plugins también realiza interesantes tutoriales, en esta oportunidad decidieron crear uno mostrando como personalizar un formulario utilizando jQuery, o bien, como lograr el mismo resultado utilizando solo CSS.
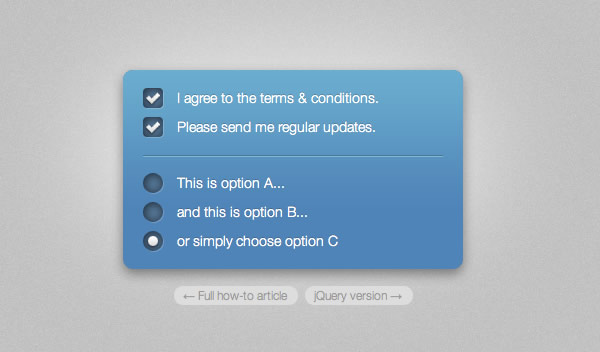
Pueden probar la demostración online.

Este tipo de plugins resulta muy útil no solo desde el punto de vista estético sino también desde la usabilidad. Un detalle de esto, es por ejemplo, notar como se extienden las áreas que reciben click de los checkboxs y botones del tipo radio, algo que facilita enormemente su uso.
Un detalle que también merece ser mencionado es que esta implementación esta probada en distintos navegadores, algo que muchos agradecemos, en especial aquellos que odiamos perder tiempo probando y arreglando las diferencias que se producen de la distinta interpretación del código por los distintos browsers.
Web: Maratz




CristianTheEvil
14 años ago
Esta bueno, pero esto es del 2006, van a hacer casi 5 años.
Dave
14 años ago
Se ve interesante. Estuve probandolo y vi que no tiene bien desarrollado el asunto del focus ni el tabindex.