Uno de los problemas más comunes cuando hacemos un menú en CSS utilizando listas UL / OL es que vamos a tener diferencias en los distintos anchos si el contenido de cada opción varia según la cantidad de letras. Esto se puede solucionar de varias formas, una es definiendo un ancho idéntico para todas las opciones del menú, otra es definiendo un ancho distinto por cada opción, es decir, agregando una clase distinta por cada enlace.
Como se darán cuentas todas son opciones bastante engorrosas o bien muy simplistas que pueden dar un resultado un poco feo, por suerte desde Aloe studios nos traen una solución usando jQuery, el plugin se llama Equal Widhts.

Este simple pero útil plugin jQuery calcula los distintos anchos en base a su contenido, de esta forma vamos a garantizar un mismo espaciado en todas las opciones del menú, que si bien no es la muerte de nadie, es un detalle que a veces se nota mucho.
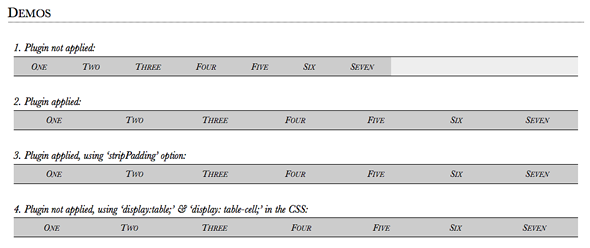
Les recomiendo que miren los ejemplos online, las diferencias apenas se aprecian, no obstante, merece la pena probar este plugin especialmente creado para los más detallistas 😀
Web: Equal Widhts


Leandro
15 años ago
Muchas gracias Pablo. Siempre me compliqué la vida con este tema. Lo voy a probar.
Saludos.