Sin lugar a duda, esta no es la típica galería de imágenes que podemos crear con jQuery. Al menos no a las que yo estoy acostumbrado. Micro Image Gallery es un plugin de jQuery que genera automáticamente un formato muy novedoso para mostrar muchas imágenes en un espacio reducido.
La instalación de esta “petite” galería de imágenes es muy simple, por un lado necesitamos una lista con imágenes, con una estructura como la que coloco a continuación.
<div id="mG1">
<img src="gallery/2.jpg">
<img src="gallery/3.jpg">
<img src="gallery/4.jpg">
<img src="gallery/5.jpg">
</div>
Y luego simplemente inicializar el código javascript de la siguiente forma:
$("#mG1").microgallery();
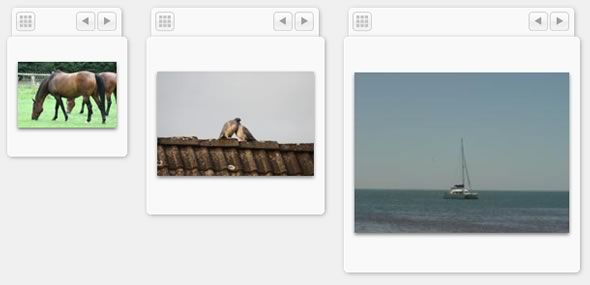
Con apenas unas lineas de código vamos a obtener un resultado genial, y que vamos a poder configurar con dos modos distintos según nuestras necesidades, antes de continuar, una captura de pantalla.

Los dos modos de configuración son: mostrar inicialmente la imagen “grande” como se ve en las capturas de pantalla, o mostrar directamente la galería de imágenes, como en la captura de pantalla no se veía bien les recomiendo que vean la demo online y de paso prueben los efectos que utilizar para mostrar las opciones de la galería.
Una galería de imágenes muy original 😀
Web: Micro Image Gallery



Blog de Coches
15 años ago
Mola, me organizaré mi colección de fotos de coches así. 😉
Rikochett
15 años ago
Hola, estimado Pablo!
Ya soy adicto a tu sitio; está buenísimo. He visto la magnífica aplicación jquery. Mi duda es si podría usarse en una galería de imágenes que yo las genero a partir de un administrador de contenidos, esto es, php+MySQL y luego las muestro en una página específica. Lo he intentado, pero no me resulta. ¿Quiere decir que es solo posible de integrar el jquery con un sistema «rígido» de galería de imágenes??
Ojalá puedas darte un tiempo para responderme, desde ya, muchísimas gracias y nuevamente, mis felicitaciones por tu sitio!
Pablo
15 años ago
@Rikochett: Gracias por tu comentario! 😀
Con respecto a tu consulta estoy casi seguro que estas cargando al reves el js. Es decir, Javascript siempre «levanta» el codigo luego de «impreso» en pantalla, probablemente lo que estas haciendo es hacer el llamado del plugin jQuery y luego muestras el contenido dinamico. Esto es lo que justamente deberias hacer al reves
Prueba, cargar las imagenes desde php+ mysql y luego de cargadas ejecutas el js.
No se si me explico, cualquier cosa me avisas 😀
Abrazo!
Rikochett
15 años ago
Ahora sí!
Me ha funcionado de milmaravillas, leyendo todo desde la base de datos, esto es, las fotos. El único problema es que por más que lo he intentado, no me carga el id de la foto, porque la idea es pinchar cada miniatura y que se vaya a una sección donde está el detalle de la misma y otras descripciones relacionadas con el producto, porque en definitiva es eso, imágenes de productos con sus respectivas descripciones.
Mediante un comportamiento AJAX me funcionaba esto:
<span class="Video" style="cursor: pointer; text-decoration: none" onMouseOver="cargar()»><?php echo "«;?>
AL pasar el cursor, con la clásica manito, se desplegaba debajo una descripción (coportamiento AJAX) y la foto misma está enlazada, pero ninguno de los dos comportamientos funciona ahora. ¿Por qué? Ojalá puedas orientarme, Pablo. De veras te lo agradeceré mucho.
Saludos