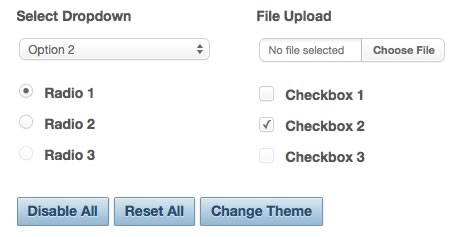
Uniform es un plugin jQuery que sirve para cambiar el aspecto de los elementos más comúnmente utilizados en un formulario web. Exactamente vamos a poder cambiar la visual de: selects, checkboxes, botones radio y campos de upload.
Antes de explicar como utilizar este fantástico plugin, dejo una pequeña captura del resultado final y si quieren pueden hacer una prueba en línea para ver los distintos comportamientos.

Para instalar este plugin, ademas de tener instalado jQuery en el documento, vamos a necesitar dos simples lineas.
<script src="jquery.uniform.js" type="text/javascript"></script> <link rel="stylesheet" href="uniform.default.css" type="text/css" media="screen" />
Y luego tendremos que inicializar el plugin con la siguiente forma:
$(function(){ $("select").uniform(); });Eso es todo. Muy fácil de utilizar y con un resultado muy atractivo. Los elementos de los formularios que vienen por defecto son bastante clásicos y aburridos, no más con este plugin que es compatible con los distintos navegadores, inclusive con Internet Explorer 7 o superior.
Web: Uniform




Estilo personalizado: checkboxes y botones radio con jQuery | Kabytes
13 años ago
[…] unos cuantos meses les comentaba sobre Uniform, un plugin para personalizar la apariencia de los formularios con jQuery, hoy les quería recomendar otro plugin similar pero con un resultado muy distinto pero […]