Arbor.js es una biblioteca creada utilizando jQuery para realizar diagramas animados de forma muy simple y sin la necesidad de prácticamente escribir código, simplemente tendremos que pasarle al plugin por parámetros los datos necesarios para crear el diagrama de relaciones.
Este plugin permite personalizar aspectos importantes del diagrama, como por ejemplo los colores de los nodos, el tipo de relación entre los mismos y por si fuera poco, la clase de animación a realizar al abrirse el nodo y mostrar sus hijos.
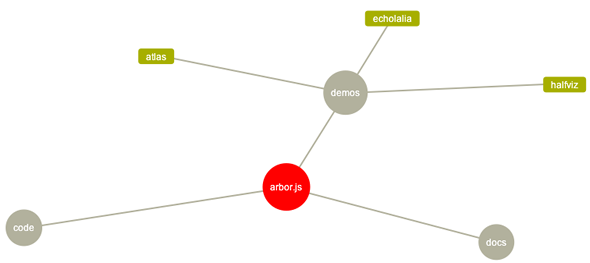
Ejemplo de diagrama realizado con este plugin:

Otra opción interesante es que podemos hacer que cada nodo realice una acción determinada al hacerse click sobre el, por ejemplo la web oficial de este plugin utiliza un diagrama para mostrar las opciones del sitio.
No hace falta decir que Arbor.js permite la incorporación de datos mediante JSON, algo imprescindible para que el plugin sea completo y fácil de actualizar mediante otros lenguajes como PHP en comunión con MySQL.
Web: Arbor.js




Artemio Estrella
14 años ago
Entré a la página y no se visualiza con Chrome; intenté con IE6 y si se visualiza, pero no pude ver el funcionamiento del plugin.
Lástima.
Pablo
14 años ago
@Artemio: Rarisimo, yo utilizo Chrome tambien y lo veo sin problemas :S
Diseño web gratis
14 años ago
Gracias por el aporte!
Evelyn
14 años ago
Simplemente genial, pero no funciona en IE7 u IE8