Seguramente alguna vez encontraron en alguna aplicación web los campos que se expanden cuando los seleccionamos con nuestro puntero del mouse, por lo general este tipo de características son muy utilizados en campos destinados para realizar búsquedas. Son muy prácticos porque no ocupan lugar en la interface a menos hasta llegado el momento de ser utilizados.
Implementar este tipo de campos que se expanden automáticamente es muy simple, y más aún si utilizamos el plugin desarrollado por Boxtuffs (Autogrow Search) que con apenas unas líneas de código y valiéndose del framework jQuery y bastante de CSS3 logra perfectamente el cometido.
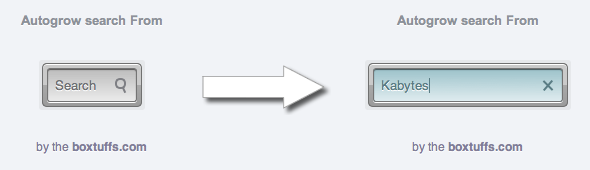
Campo sin foco (izquierda) y con foco (derecha)

Si lo desean pueden probarlo directamente desde su navegador desde la demostración en línea.
Para ver el funcionamiento les recomiendo que descarguen el código desde la web oficial, el archivo donde van a encontrar donde ocurre la magia es effects.js. En el archivo comprimido también van a encontrar la biblioteca jQuery, los archivos CSS y finalmente el archivo con la tipografía utilizada en los botones.
Plugin: Autogrow Search



Salvador Lopez
15 años ago
Hola! soy Salvador, el autor de boxtuffs.com, gracias por postear el «stuff» muy apreciado, Gracias!
Campo de búsqueda expandible con jQuery: Autogrow | SummArg
15 años ago
[…] Pueden descargar los archivos desde este link. Visto en kabytes […]
Campos de búsqueda modernos | Kabytes
14 años ago
[…] veces me encuentro ante la necesidad de incluir campos de búsqueda dentro de un proyecto o diseño web, y suelo caer en el tipico formulario clásico sin estilo que […]
javier sepultado
13 años ago
hola amigo intento ver la demo pero me sale el dominio no disponible. si podrias hacer el favor de enviarmelo a mi correo, porfabor este es mi correo: elrockero19@iclaro.com.pe