Si están trabajando con formularios y desean darle cierto nivel de interacción para mejorar la experiencia del usuario, a la vez que verifican el correcto ingreso de la información desde el lado del cliente, probablemente alguno de estos plugins jQuery sean de su agrado.
1. Robusta validación de formularios
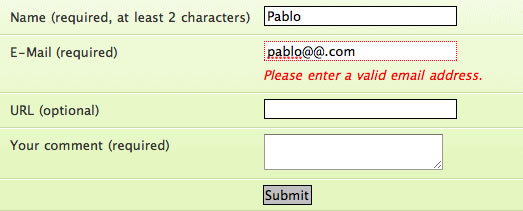
jQuery plugin validation. El padre de las validaciones en lo que se refiere a validar cosas con jQuery, este plugin es de uso muy difundido, probado hasta el cansancio. Una de las mejores alternativas, permite configurar como deseamos validar los formularios según el tipo de ingreso esperado. Ademas cuenta con una función que nos permite validar si un formulario tiene la información ingresada correctamente para realizar una acción secundaria. Muy completo, si los datos a validar son complejos es una opción interesante. Por si fuera poco tenemos la opción de utilizarlo desde varios CDNs.

2. Ayuda al usuario
Autohelp. Plugin que muestra sugerencias para facilitar el entendimiento del formulario que se esta completamente. Por ejemplo cuando tenemos que ingresar un input sugiere el tipo de información que debemos escribir, o bien, la nomenclatura a utilizar.

3. Validación utilizando jSON
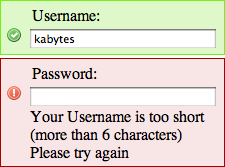
Simple jQuery form validation. Verifica que se cumplan ciertos parámetros mediante una verificación desde el lado del servidor, utilizando para ello un objeto JSON. Interesante para verificar por ejemplo, la existencia de un usuario registrado.

4. Formateado de inputs
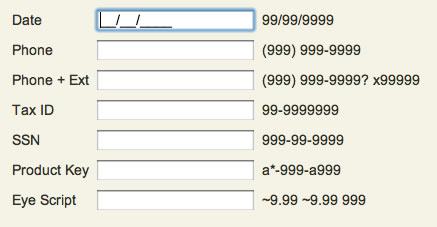
Masked Input Plugin. Uno de los plugins que más me gustan. Permite formatear campos según parámetros requeridos, por ejemplo, podemos setear un campo para solo recibir una fecha bajo el formato dd/mm/aaaa y que las personas escriban solo así, sin la posibilidad de ingresar una sola letra. Lo mismo ocurre con teléfonos, y datos similares. Es realmente excelente y de cara al usuario muy fácil de comprender.

5. Chequeo de disponibilidad Ajax
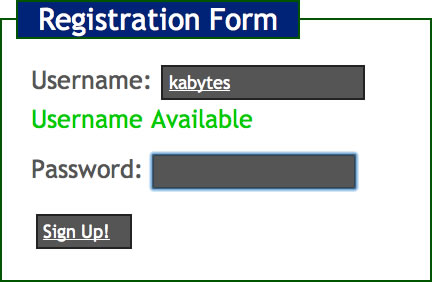
Ajax Username Check. Pequeño y simple plugin que verifica mediante ajax la existencia o no de determinado usuarios previo registro. Muy parecido al plugin que comente anteriormente, pero bastante más simple y ya listo para formularios de registros, inclusive trae un ejemplo de implementación en PHP muy simple pero a modo didáctico funciona perfecto.

Espero que les sean útiles, si conocen otros plugins o bien desean recomendar alguno no duden en comentarlo 😀



jhonzer
14 años ago
Me parece muy bueno los plugins, gran aporte!! Gracias!
Como terminar un proyecto y no morir en el intento | Kabytes
14 años ago
[…] ejemplo, algo que no me gusta hacer es validar datos de formularios, es algo que por más jQuery que se utilice siempre me termina resultando pesado, entonces para no […]
Agregar estilos y validaciones a formularios con jQuery | Kabytes
14 años ago
[…] definir como un todo en uno. Por un lado vamos a tener la potencia de jQuery a la hora de validar formularios, y por otro, la versatilidad que presenta este framework a la hora de aplicar estilos de forma […]
dev001
13 años ago
super util amigo muy buen aporte
Jose mauricio
13 años ago
Ola amigo, es posible de regalar el adjunto del archivo ajax.php del ejemplo No 3. Validación utilizando jSON, ya k no me responde la cantidad de caracteres en el Username y Password.
Gracias, un amigo mas de Colombia.