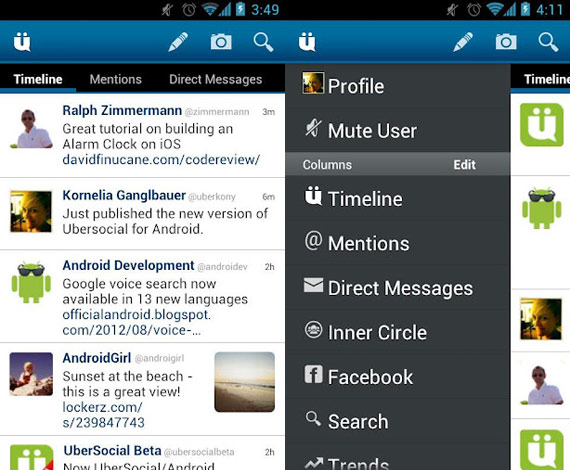
Cada determinado tiempo suelo tener ganas de renovar las aplicaciones que utilizo a diario en mi celular. En algunos casos no es porque no me brinden lo que necesito sino mas algo relacionado al cansancio y a que un rato...
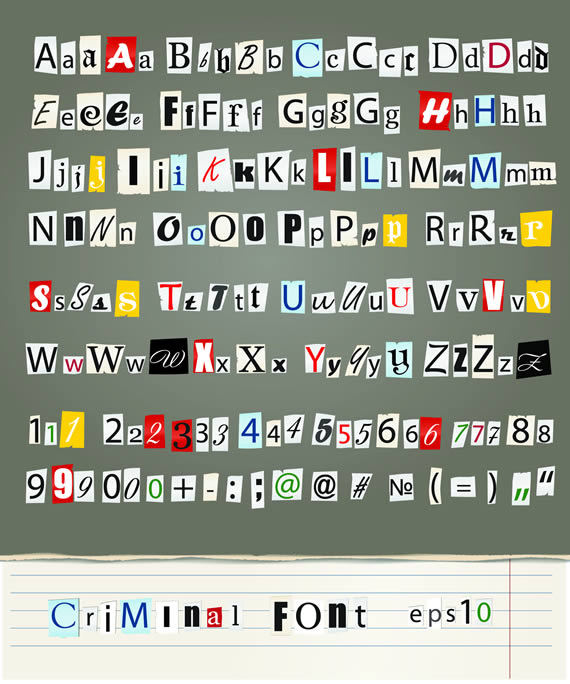
A penas lo vi, recordé varias escenas de películas de detectives en las cuales el malhechor enviaba cartas de amenaza elaboradas con letras recortadas de diarios y revistas. Es usual cuando los niños comienzan a leer y escribir, el utilizar...
FoldScroll es un interesante experimento que utiliza CSS3 y jQuery para generar un bonito efecto estilo cubo 3D, el mismo funciona de forma conjunta con la barra de scroll. El experimento utiliza CSS3 para realizar todo lo relacionado a la...
Bradfrost es un usuario de Github que decidió trabajar en un proyecto muy útil y ambicioso. Se trata de un set de recursos para facilitar el diseño sensible, más conocido como responsive design. Este fantástico set, que promete una frecuencia...
Uno de los estilos que más están ganando lugar en el mundo de los sitios web de todo tipo, es el que presenta la información en formato de grilla ya sea de imágenes o de artículos. Como todo estilo tiene...
A veces cuando nos encontramos frente a la necesidad de encarar un proyecto nuevo, no sabemos para dónde salir corriendo. Es por ello que mientras más modelos veamos podremos tener una idea de los componentes que necesitamos y cómo funcionarían...
Si bien se que me estoy adelantando un poco a la fecha, la realidad es que entiendo que mientras mejor preparados estemos y podamos juntar recursos, más fácil nos resultará la tarea que tengamos que realizar en el momento oportuno....
Infinity.js se auto define como la UITableView para la web. Recordemos que una UITableView es un elemento comúnmente conocido por los desarrolladores de aplicaciones de iOS, y que es utilizado para mostrar información en formato de lista. Justamente el nombre...
Hace un tiempo les hablaba sobre Three.js, un motor de animaciones 3D para JavaScript. Como todo buen proyecto las mejoras se fueron realizando de forma paulatina por desarrolladores de todo el mundo, siendo hoy en día uno de los referentes...
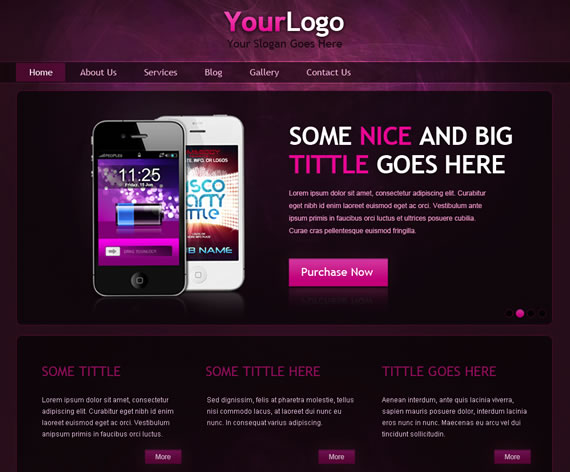
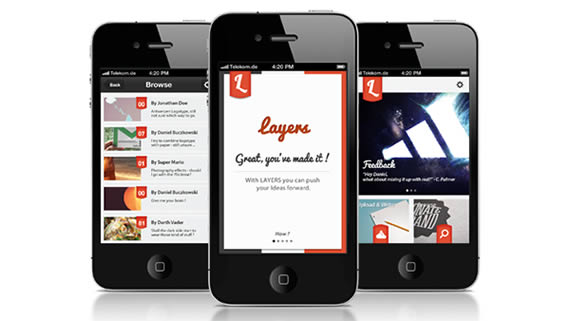
Si se encuentran desarrollando una aplicación para iPhone y necesitan una plataforma que les ofrezca opciones para desplegar los elementos necesarios que permitan la interacción de los usuarios. Y además que estéticamente resulte atractiva, entonces esta plantilla seguramente les ayudará...
De vez en cuando encuentro algunas fuentes tipográficas que creo que pueden interesarles. Si bien en algunos casos verán que son muy similares a otras que ya existen, bien viene tenerlas a mano para ampliar el espectro según lo que...
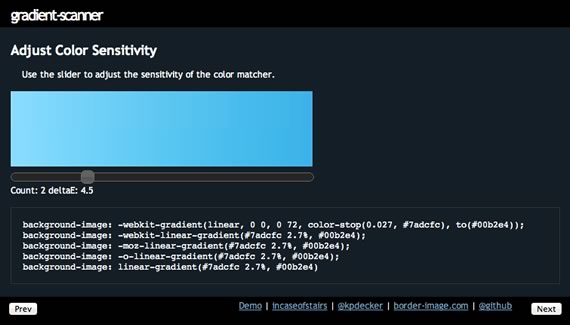
¿Cuántas veces nos encontramos con una imagen con un gradiente que nos resulta interesante y necesitamos pasarlo a CSS? Para estos casos la solución definitiva es utilizar Gradient Scanner. Gradient Scanner es una aplicación online gratuita para el análisis de...
Hace unos días conocíamos Patus, un theme para WordPress de dos columnas que contaba con diseño adaptable automáticamente a diferentes dispositivos, algo más que importante en la actualidad. A todos nos pasó de entrar a un sitio desde nuestro móvil...
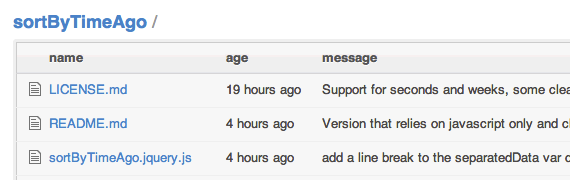
sortByTimeAgo.js es un plugin desarrollado con JavaScript para la organización dinámica de elementos del tipo timeAgo, de manera simple y eficiente. El ordenamiento se hace en un solo sentido, es decir, de lo más nuevo a lo más antiguo. Como esta...