Como los lectores habituales sabrán muy bien, me gustan mucho los experimentos realizados con CSS3. En esta ocasión capto mi atención este fantástico proyecto en donde crearon un reloj analógico totalmente funcional utilizando CSS3 y sin una sola linea de código JavaScript.
Lo increíble del proyecto, y a la vez ingenioso, es que el creador de este reloj analógico animado utilizo solo unas pocas propiedades de CSS3 para desarrollar este reloj que funciona perfectamente, principalmente hizo un uso intensivo de dos propiedades: transform y animation.
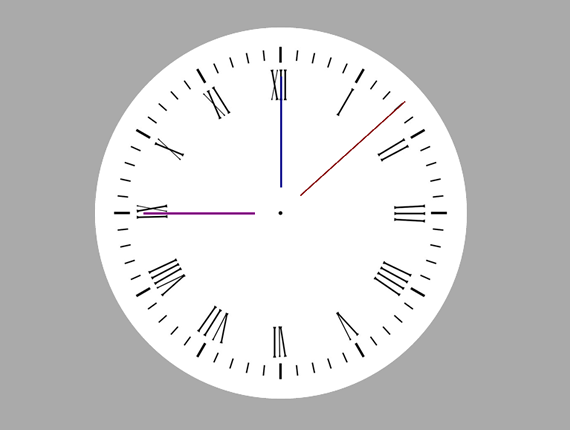
El resultado final, un reloj que si bien es muy simple y minimalista desde lo gráfico, funciona perfectamente:

Dudo que este reloj tenga una utilidad real, no al menos como recurso web, sin embargo a nivel educativo es muy interesante analizar como el autor con muy pocas propiedades logro evitar el uso de JavaScript, lenguaje que se utiliza de forma histórica para este tipo de desarrollos.




Reloj animado únicamente con CSS3
14 años ago
[…] sola línea de Javascript, todo se hacer utilizando las propiedades de CSS3 ¿Interesante no?. | Vía CSS3Más contenido interesante Compra tu propio reloj ablandado por el tiempo Type Folly, una […]
bufalo1973
14 años ago
Le falta un detalle (que creo tendrá que hacerse por JS a la fuerza): que esté a la hora correcta. Siempre empieza a las 9 (o las 12, que no lo tengo claro).
Emanuel
14 años ago
Interesante. Resalto tu idea de que este tipo de ejercicios es muy educativo. Pienso que también sirven para habrir la mente y aunque no tengan utilidad aparente si crea recursos o procedimientos que pueden ser de utilidad en un futuro. Es como resolver problemas de física en los primeros años de ingeniería.
Resalto una cosa nada más, que no tiene que ver con la nota. Para mi existe un error de sintaxis en el título. Cita: «Reloj analógico sin JavaScript y que utiliza solo con CSS3» Creo que el «con» está de más.
Emanuel
14 años ago
Quedaría: «Reloj analógico sin JavaScript y que utiliza sólo CSS3″, «Reloj analógico sin JavaScript y que sólo utiliza CSS3″ o “Reloj analógico sin JavaScript y sólo con CSS3″
Pablo
14 años ago
Corregido! Gracias Emanuel, se me paso! 😀
Pablo
14 años ago
Buen punto. Creo que se puede hacer con CSS, pero es medio incomodo de cara a la actualización, eso con un poquito de JavaScript quedaría perfecto.