Parece una tarea sencilla pero no lo es, agregar los botones de redes sociales a un sitio web puede transformarse en un trabajo frustrante si lo que buscas es personalizar el estilo visual. En mi caso casi siempre utilice los...
Javascript
Material Design es la propuesta de Google para unificar el diseño visual, de animación e interacción teniendo como premisa la de homogeneizar la experiencia de los usuarios independientemente del dispositivo utilizado. Entre la gran cantidad de recursos nuevos que surgen,...
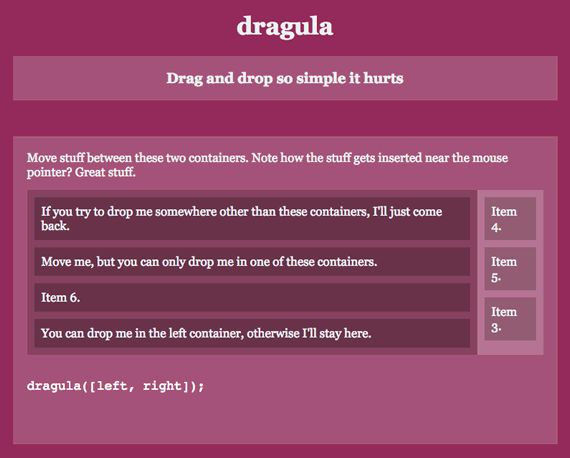
Dragula es una muy buena biblioteca JavaScript que nos permite incorporar a nuestros proyectos la funcionalidad de hacer Drag and Drop prácticamente a cualquier elemento. Dragula funciona perfectamente en todos los navegadores modernos, incluido Internet Explorer desde su versión 7....
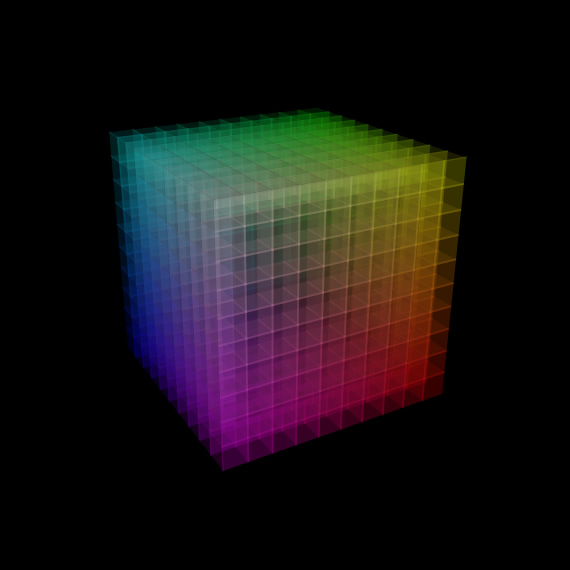
JavaScript es muy poderoso, no hace falta ni decirlo. Hace unos días, por curiosidad, me puse a buscar librerías JavaScript para crear animaciones 3D. Honestamente quede de lo más sorprendido con la calidad de algunas bibliotecas gratuitas. En este pequeño listado paso...
Siempre que hablamos sobre bibliotecas para validar números de teléfonos olvidamos un detalle importantísimo. El mismo que suele dar problemas a los usuarios ubicados en distintos lugares del mundo. Estoy hablando del formato del numero según el país. Este aspecto...
La carga de imágenes bajo demanda (Lazy Load) es una de las mejores técnicas para acelerar y reducir los tiempos de carga de un sitio web. Esta tecnica es relativamente sencilla de implementar, sin embargo y con la llegada y...
Cuando diseñamos o desarrollamos ya sea un sitio o una aplicación, muchas veces pasamos detalles por alto, ya sea por costumbre, pereza o por simple desconocimiento. Por ejemplo, funciones básicas que empleamos todo el tiempo, necesarias e imprescindibles, una de...
Marka es un bonito set de recursos que emplean el concepto de transformación-mutación y se encuentra en una etapa experimental. En resumidas cuentas este conjunto de iconos cuenta con la capacidad de mutar, por ejemplo, un icono que representa un...
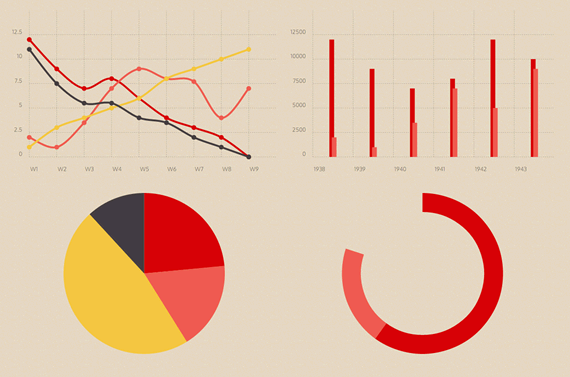
Chartist es una fantástica biblioteca para la creación de gráficas que se adapten a cualquier dispositivo. Uno podría pensar que se trata de una más de tantas bibliotecas para realizar este trabajo, pero les aseguro que este proyecto cuenta con...
Con la aparición de Android L llega a nosotros una de las renovaciones más importante que sufre el sistema operativo móvil desde su aparición, uno de estos cambios es Google Material, una apuesta muy fuerte por parte de Google para...
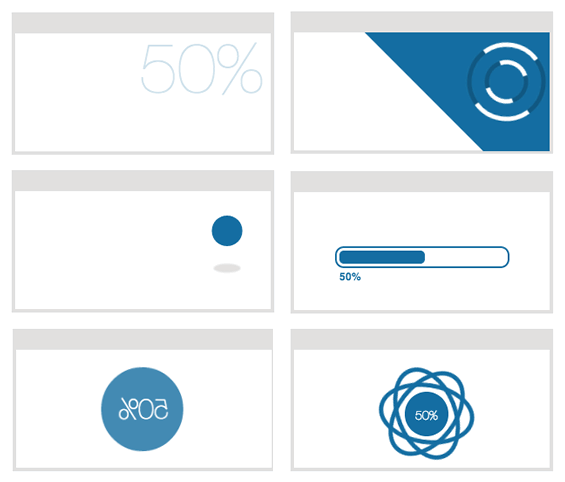
Desde el apartado de Github de Hubspot llega Pace, una pequeña biblioteca escrita en JavaScript para la creación de animaciones de progreso animadas, listas para utilizar hoy en nuestros sitios web. Los indicadores de progreso de esta biblioteca funcionan mediante...
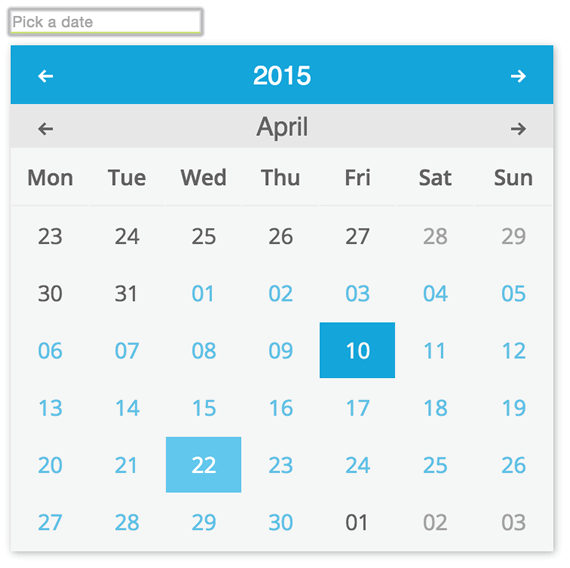
No hace falta decir que existen decenas de alternativas a la hora de elegir un buen datepicker, sin embargo cuando lo que buscamos es uno que no tenga dependencias las opciones se reducen considerablemente. Rome es un datepicker JavaScript que no...
Cuando nos disponemos a crear un nuevo sitio web, podemos decidirnos a buscar una plantilla de sitio completo que nos ofrezca un planteo similar al que necesitamos, según la plataforma de soporte que queramos implementar o podemos comenzar desde cero. La...
Intense Images es una muy buena biblioteca escrita con JavaScript para realizar zoom en imágenes a pantalla completa sin perder calidad. El aspecto más diferenciador de este recurso es que no escala las imágenes ni cambia su aspecto/radio, esto lo...